|
|
PaPaSketch提供了很多组件,但最基本的组件是textbox和Image,其它大部分组件都可以用这两个组件通过group制作出来,所以我们在这里重点介绍一下这两个组件的用法。
Textbox: textbox组件位于AssertGallery中的”Common”组,我们把一个textbox拖到幻灯片上,双击这个textbox,就可以在textbox中输入文字了。Textbox默认是autoSize的,即随着文字的增加,它的宽度自动增长。你也可以用鼠标调整它的宽度和高度,这时它的AutoSize属性会变成False,宽度不会再随着文字变化。我们可以在PropertyGrid上改变TextBox的AutoSize属性,也可以改变它的其它属性值。
如果你想在TextBox中输入多行文字,怎么办呢?请输入完一行文字后,按Ctrl+Enter键,就可以换行输入了。
和文字有关的除了textBox组件外,常用的还有label组件,它的用法和textbox很相似,只是没有边框。
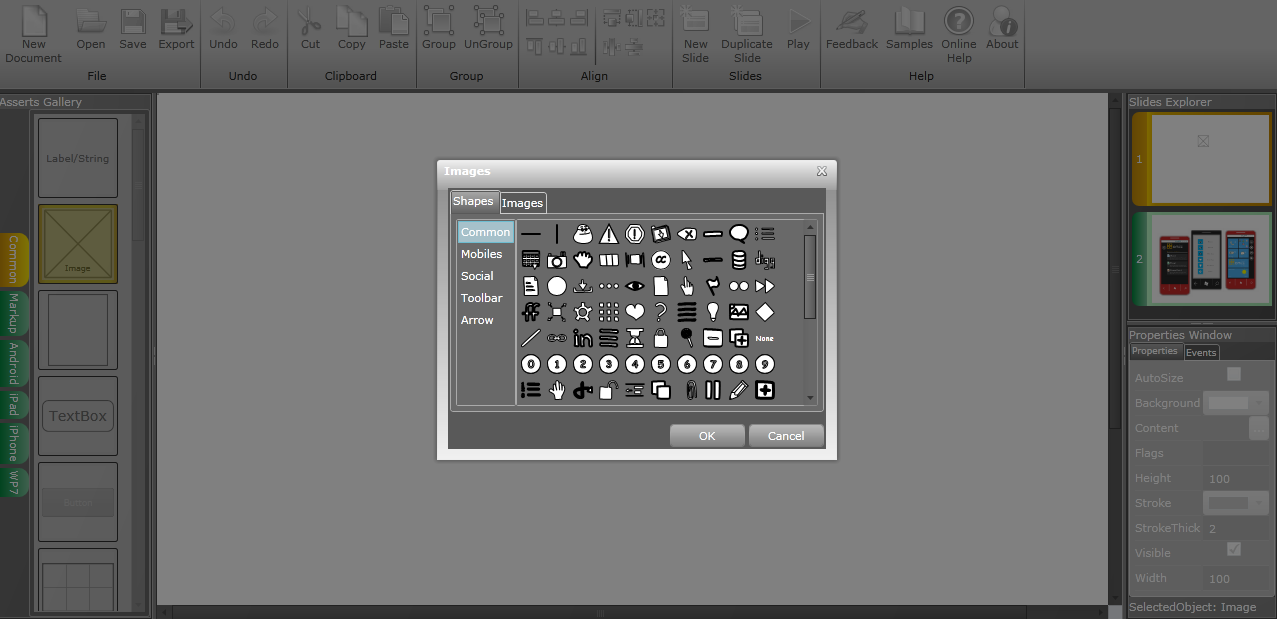
Image:Image是PapaSketch中最重要的一个组件,很多复杂的组件都是由多个image组件组合而成的。Image的内容有两种,一种是PaPaSketch内置的Shape或者Icon,一种是图片文件。前者主要用于草图风格的原型软件,后者主要用于高保真的原型软件。Image位于Assert Gallery中的”Common”组,我们拖一个Image到幻灯片中,双击Image,就会出现一个Dialog,如下:

这个dialog内有两个Tab,第一个是草图风格的shape,如果你做的是草图风格的原型软件,可以从这里面寻找合适的Shape,选好Shape后,点击Ok关闭窗口,还可以通过propertyGrid改变shape的背景色和前景色,做出更加漂亮的草图原型。
如果你要做的是高保真的原型,也许草图风格的shape不能满足你的需要,这时你可以点击上图中的Image Tab,会看到当前文档中已经用到的所有图片,你可以重复使用这些图片,也可以从电脑中再添加新的图片,一次可以添加多张,最后的界面如下:

选择一张图片,点击”OK”,就把图片添加到image组件中了。如果你希望按图片的原始大小显示,请通过PropertyGrid把Image组件的AutoSize设置为True就可以了。
有了图片和文字,我们机会可以表达任意的UI。当然,有时还需要其它组件的帮助,比如Grid,可以帮助我们很容易做出表格样式,今后有时间我们再讲讲其它组件的使用。 |
|