|
人类是高度视觉化的动物,我们大脑皮层 30% 的区域都作用于视觉处理,所以当你看到一个好的交互原型时,它可以更快速、更直观、更有效的将产品的形态展示出来。

在 UX/UI 设计过程中,我们会使用各种各样的原型工具,然后设计一大堆线框图。从某种意义上来说,线框图就相当于UI界面的使用说明书。在真实的设计项目中,线框图的制作是要面向设计和研发,所以说线框图需要足够清晰且易于理解和传达。
但是,在某些情况下可以选择完全跳过线框图设计阶段。在项目早期以高保真的方式处理视觉或者交互,可以为整个项目流程节省大量时间。并且将高保真原型给到团队或者利益相关者测试时,不仅可以测试产品的功能交互,还可以评估产品的视觉感受。
下文讲述为什么线框图有时会产生问题、何时可以略过这个步骤,以及如何适应无线框图设计的流程。
线框图的问题
第一,线框图太抽象
设计过程一般都从研究问题开始。桌面研究、用户访谈等只是为了获得对问题更深入的了解而开展的一些研究。经过研究后,可以着手开始发散一些想法和概念,来帮助找到最佳解法。
当一个概念或者想法愈加成熟时,产品设计团队会拿着一大堆线框图找客户进行评审。有个问题是,线框图太抽象了。
在用线框图阐述方案时,会有一些模棱两可的描述,比如指着这个框框说我们的功能大概长这样,我们的图片放在这里。
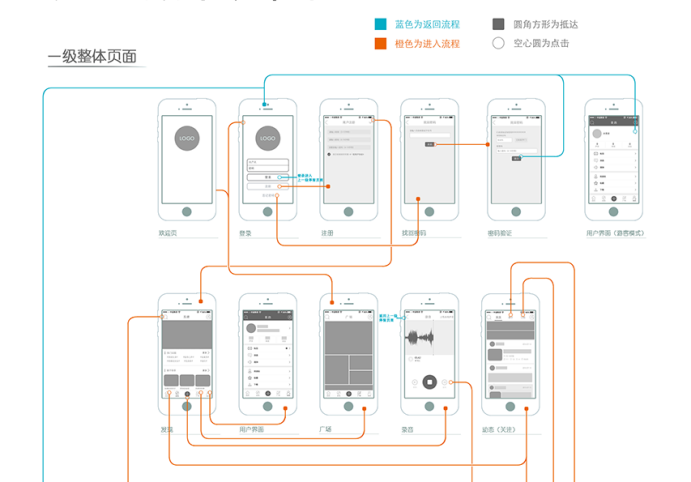
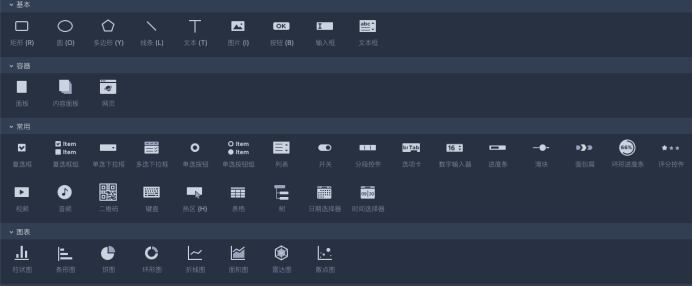
就像下图,线框图充斥着各种占位图以及各种未确定的东西。线框图的旁边会补充关于功能交互、错误提示信息的各种注解。而且,一般没有充足的时间,和客户一起事无巨细的讨论各种问题。

在评审线框图的过程中,客户可能想要知道这个线框图是否是最终的版本,或者想要看到真实的图片展示在产品中的样子,或者一些其他问题。线框图对于客户来说可能过于抽象,无法进行有效地评估。因为线框图需靠大量的想象和联想,在头脑中构建出产品的雏形。我们的客户可能也不擅长做这种事,不能太指望他们通过线框图就能想象出产品完整的样子。
第二,线框图并不总是适合做用户测试
线框图可以做一部分用户测试,但不能覆盖所有的情况。线框图缺少 UI 视觉元素,而且视觉样式对用户行为的影响更是不能被忽视的。在做用户测试的过程中,很难将交互、视觉和文案孤立分开看待。
举个例子,对于一个国际化的产品,会有多语言的场景需求处理。不同语言有不同语法、不同字符宽度以及不同排版规则,这些因素都会影响整体的设计。而线框图往往会忽略这部分,导致在测试的过程中,没有发现文案或者翻译对实际体验的影响。
何时可以略过线框图设计
很明显,有时候是需要有完整的线框流程的,但有些时候可以略过线框图,直接进入高保真设计阶段。下文列了些可以略过线框图,直接进入高保真设计阶段的情景。
第一,有现存的 UI 设计稿
如果你是在当前版本的基础上做改进方案时,不需要进行线框图设计,可以直接利用已经设计好的视觉稿,复用一些组件或者样式。这样可以为你节约大量时间做高保真的原型设计。
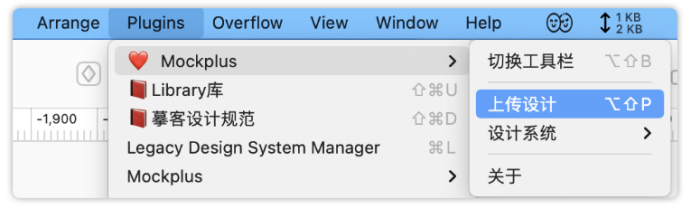
摹客协作平台可以很好支持这一点,它可以上传已有的 UI 设计稿,支持 Figma、Sketch、PS格式。

第二,有构建原型组件的意识
如果你一开始就有意识的组织你的原型文档,并使用设计组件,那很容易在已有的高保真原型基础上增加新的东西,并将更新组件库纳入原型设计工作流程中。为自己节省许多精力,并且不需要做线框图设计。
通过这个方式可以一石二鸟,在获得用户体验反馈的同时获得视觉方面的反馈,做出整体设计的调整。
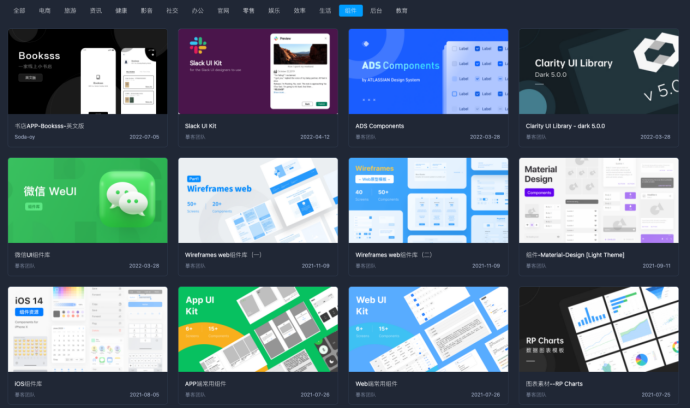
我一般在摹客RP 进行这部分的工作。它有丰富的组件库,可以一键调用,省去很多画图时间。


第三,被测试用户文化教育程度低
当你将一份抽象的线框图给到这类目标用户测试时,你很可能会发现他们比较难理解抽象的概念。比如我之前在测试一款金融类的 App 时,用户首先会对各类金融概念产生疑惑,需要有具体的例子才能稍微理解一点。否则,他们很难很顺利地完成用户测试。
因此,需要有一个高保真的原型让用户明白这个产品是如何起作用的,需要让用户看起来是个真实的产品,让他们有直观的感受。在摹客App中可以实时预览项目中的原型,就像产品已经被开发好了一样。

无线框图设计的流程如何做
第一,首先进行调研,无论是田野调查、用户访谈、竞品研究还是桌面研究等等,都要做的充分;
第二,在做调研的过程中,随时记录迸发出的想法,不管是界面版式还是某个流程,都可以在纸上快速记录下来;
第三,用摹客RP设计一些需要重复使用的图形、颜色、按钮等组件;
第四,开始设计高保真原型。使用尽可能真实的文案、图片等,模拟真实的用户使用场景;
第五,将设计好的静态图,用摹客RP 做成能交互的原型稿。用户不仅能看到真实的产品界面,还能上手体验,这样测出来的维度就更多了,能发现的问题也更细致。
结尾
所以,并不是每一个项目都需要用到线框图,我们的最终目的是为了让设计决策真正的满足用户的需求,能够更高效的达到我们的目的才是最重要的。
|