|
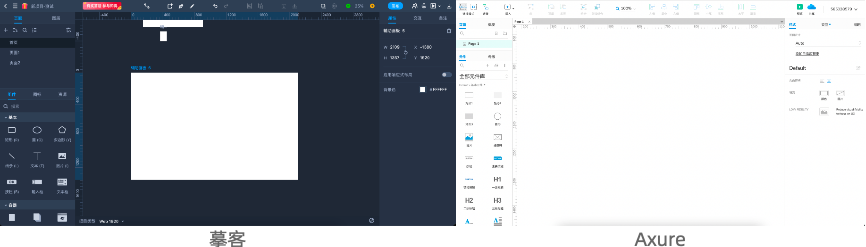
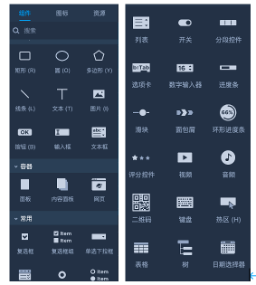
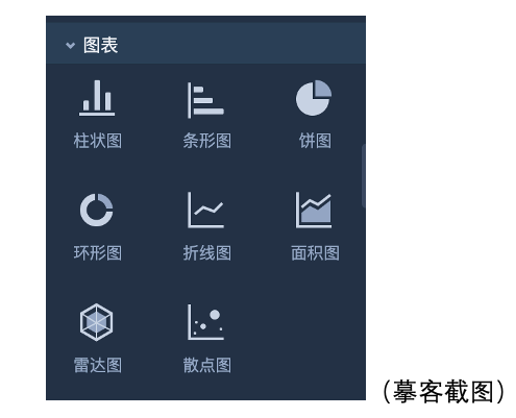
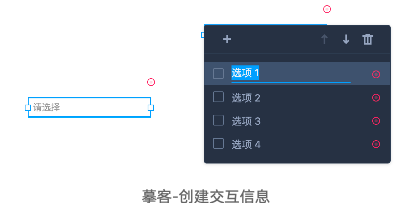
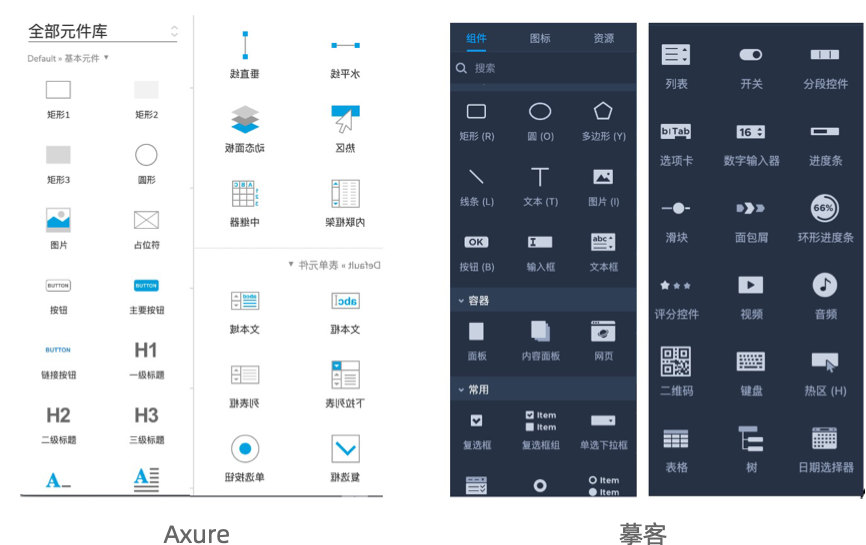
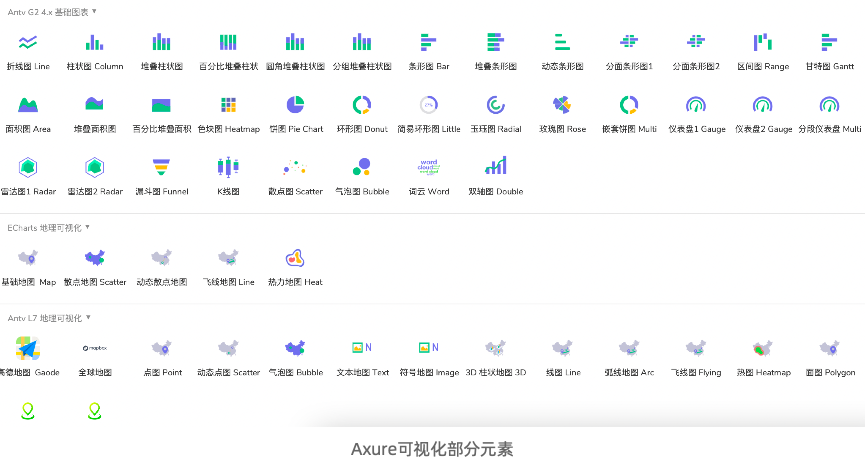
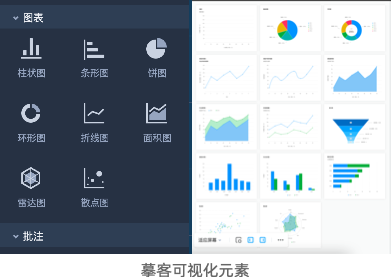
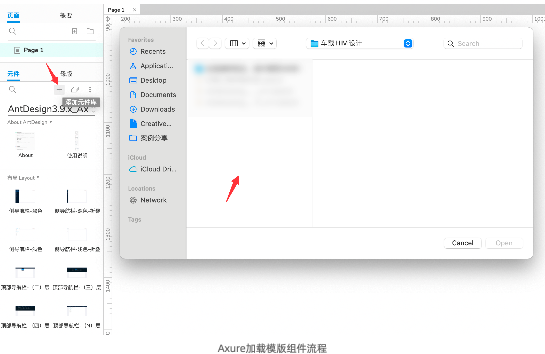
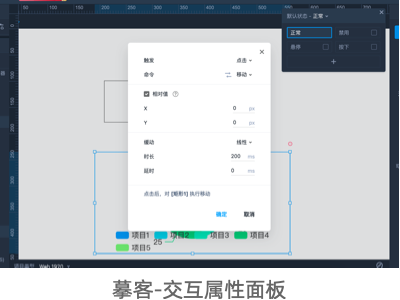
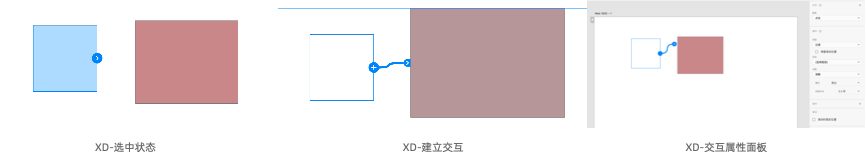
[color=rgba(0, 0, 0, 0.84)]文章将按照工作的真实流程和场景,对摹客进行产品体验,那么摹客是否符合易用性、便捷性、降本提效这3个核心价值点呢? [color=rgba(0, 0, 0, 0.84)] 原型设计是产品经理的必备技能,但它并不属于核心价值,原型设计不应该成为PM的负担,所以原型设计工具的易用性、便捷性、降本提效就成为了这类产品的核心价值点。[color=rgba(0, 0, 0, 0.84)]原型设计从早期纸上手绘原型到现在使用软件进行原型设计,行业对于PM原型设计呈现的颗粒度也越来越高。 [color=rgba(0, 0, 0, 0.84)]在B端尤为明显,B端客户大多不是一个群体,而年龄普遍在40岁左右,对于互联网认知有限,这时原有的原型+文字描述来表达功能就略显吃力,增加了客户的理解成本;从而需要PM在原型基础上,做一些肉眼可见的交互来推动项目进度,快速聚集产品目标和需求,帮助客户更好的理解产品、更好的达到商业目标;对于内部员工,也大大减少了沟通时间。 [color=rgba(0, 0, 0, 0.84)]有些公司具备UX设计师,PM完成基础框架后可以交付给UX设计师去完善原型和交互,而传统的原型软件并不具备协同合作的功能,导致信息无法实时同步更新出现一些冗余的操作和工作。 [color=rgba(0, 0, 0, 0.84)]按照工作的真实流程和场景,从原型设计→交互设计→原型发布,对比XD、Axure二个竞品,从易用性、便捷性、降本提效3个核心价值点去分析摹客是否有符合预期的体验。 一、摹客产品体验1. 操作区[color=rgba(0, 0, 0, 0.84)]Axure、XD是我经常使用的原型设计工具,所以在体验摹客这款产品时,发现整体架构和Axure相似,操作起来学习成本低,可以做到0成本上手使用。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)]组件区整体由组件、图标、资源组成,通过tab切换的交互方式操作更加便捷。 [color=rgba(0, 0, 0, 0.84)](1)基础组件 [color=rgba(0, 0, 0, 0.84)]基础组件中的控件类型可以满足大部分场景的原型设计工作;从降本提效来的角度看,组件库可以通过工作场景中高频出现的控件,做更精细化的功能;比如不同等级的按钮、文字等等;这样就省去了调整控件样式的时间,更快的满足需求目标。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)](2)基础组件—可视化图表 [color=rgba(0, 0, 0, 0.84)]可视化组件在企业内外演示时,尤其在当下B端、大屏较为热门的情况下具有极佳的效果;客户、员工可以直观的看到功能的视觉表达、交互。摹客的可视化图表无须预览就可以直接看到图表效果,在改变图表大小时做了自适应,节省了调整时间。但摹客的图表类型目前只能满足基础场景,种类不够丰富,未能覆盖复杂场景,这一点稍微有些欠缺。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)](3)资源区 [color=rgba(0, 0, 0, 0.84)]摹客的资源区提供了丰富的、不同行业的模版、组件库等等供用户使用,可快速完成高保真的demo进行演示;但摹客添加组件资源包的流程长达五步;拿Axure举例,添加资源包则需要两步。每增加一个步骤或界面,转化率的漏斗就会降低。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)](1)单个控件创建交互信息&状态 [color=rgba(0, 0, 0, 0.84)]当给单个控件添加交互信息时,通过拖拽控件→双击控件即可沉浸式完成交互信息的录入、交互状态的链接;交互触发后的属性面板通过悬浮的交互形式,展示在视觉中心区,操作更便捷轻量化。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)](2)控件与控件建立交互链接 [color=rgba(0, 0, 0, 0.84)]摹客建立交互区域在元素上方以红点表示,用户对于红色的认知有限,红点作为交互区感知不强,对新用户仍有学习成本。当建立交互后直接弹出交互属性面板,打断了用户当前操作,摹客预判了用户下一步的操作,希望在建立交互时,直接赋予交互属性,导致掌控感较弱。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)](3)创建控件交互状态 [color=rgba(0, 0, 0, 0.84)]摹客的交互状态属性面板,支持6种高频场景中的状态编辑、切换、自定义状态,通过简单的勾选交互完成状态增加或变更,整个操作流程更加流畅便捷友好。交互流程上减少了冗余提高了操作效率,但功能逻辑、结构的不清晰也导致从学习成本上增加了困难。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)]原型设计完成后,将原型分享到组内成员或客户进行后续开发流程;摹客在原型协同上拥有丰富的标识功能,协同合作、沟通效果更高效。 [color=rgba(0, 0, 0, 0.84)]但摹客没有更好的融合协同、原型效果演示的两个场景;在点击发布项目后,在原型协作平台需要四步才能直达演示界面,查看交互效果和功能描述。而作为原型发布后的目标则是评审、给到相关项目人员,需要快速到达预览演示界面,查看交互效果与功能描述,其次才是辅助功能;而摹客在这里强调了协同合作区分了两个不同场景,导致了交互的冗余。 二、改进点1. 组件区[color=rgba(0, 0, 0, 0.84)](1)基本组件 [color=rgba(0, 0, 0, 0.84)]摹客、Axure的基本组件基本类似;但Axure做的更精细化,比如Button区分普通按钮、主要按钮、链接按钮,文字有一级、二级、三级,这在原型设计时都是高频出现的场景;而摹客这方面只满足了基础场景,不同场景下仍需要手动去调整样式。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)](2)基础组件—可视化图表 [color=rgba(0, 0, 0, 0.84)]Axure通过Axhub元件,基础图表类型达34种、地理可视化达20种、可视化动态元件达8种、其它类型8种;仅一个元件载入通过简单的拖拽交互几乎满足了100%的场景;而摹客还未能覆盖复杂场景,这一点稍微有些欠缺。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)](3)资源区 [color=rgba(0, 0, 0, 0.84)]摹客的模版资源从获取到应用,需要五步才能完成,存在冗余步骤;而Axure则需要两步就可以完成资源的加载;每增加一个步骤或界面,学习成本就会增加,流程越长流失率越高,转化率的漏斗就会降低。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)](1)控件与控件建立交互链接 [color=rgba(0, 0, 0, 0.84)]摹客: [color=rgba(0, 0, 0, 0.84)]摹客获取焦点时以上方红点表达,当建立完交互时隐藏交互关系线,通过icon 表达当前已有交互;当面临多个项目或大量交互场景时,容易造成交互关系的迷惑,这时只能通过右侧交互面板找到相关联的交互元素。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)]当建立交互后,直接弹出交互属性面板,打断了用户当前操作;摹客预判了用户下一步的操作,希望在建立交互时,直接赋予交互属性,导致掌控感较弱。 [color=rgba(0, 0, 0, 0.84)] 
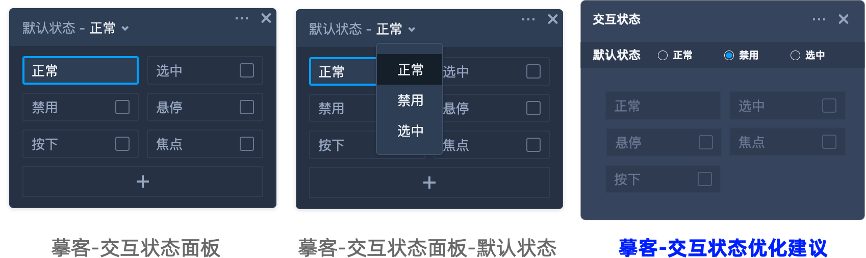
[color=rgba(0, 0, 0, 0.84)]XD: [color=rgba(0, 0, 0, 0.84)]XD获取焦点时通过箭头的方式进行引导,对新手用户更友好,而对比摹客上方的红点感知较弱;当多个元素建立交互时,展示全部交互关系线,在复杂场景时逻辑关系在视觉上有些混乱。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)](2)创建控件交互状态 [color=rgba(0, 0, 0, 0.84)]摹客添加交互流程: [color=rgba(0, 0, 0, 0.84)]摹客的交互更轻量化,操作更便捷;状态面板支持正常、选中、禁用、悬停、按下、焦点;但禁用与其它状态是互斥的,从逻辑和层级上这里是共存关系,程序也未做任何控制,支持全部勾选,在预览时就会出现效果冲突的情况,交互设计原则是不要让用户思考,而这里仍有待完善的空间。 [color=rgba(0, 0, 0, 0.84)]  [color=rgba(0, 0, 0, 0.84)]摹客在点击发布项目后,在原型协作平台需要四步才能直达演示界面,查看交互效果和功能描述,交互路径有些冗余。 [color=rgba(0, 0, 0, 0.84)]
![JIG_1_ZU]1WI87)DRGZ(7GF.png JIG_1_ZU]1WI87)DRGZ(7GF.png](data/attachment/forum/202209/30/150051a6yx1x865k8jyovk.png)
[color=rgba(0, 0, 0, 0.84)]
![`FF{KE~1I3QLRT]9{(WX.png `FF{KE~1I3QLRT]9{(WX.png](data/attachment/forum/202209/30/150050leotyg575tpwwnzy.png)
总结[color=rgba(0, 0, 0, 0.84)]原型工具的核心价值是要解决原型设计的易用性、便捷性、降低学习成本、提高工作效率,在最短时间内完成原型设计并发布演示或需求评审。各个产品入门门槛低、上手快、效果好则成为了产品的核心竞争点。 [color=rgba(0, 0, 0, 0.84)]目前在线/客户端设计工具已相对成熟,而各产品都有自己的特色与差异化,目标群体都是UI设计师或UX设计师;从摹客RP界面功能上看,应该算是垂直细分领域,目标群体为PM。 [color=rgba(0, 0, 0, 0.84)]以上是在使用摹客过程中的一些体验和心得,有不对之处还请斧正。 [color=rgba(0, 0, 0, 0.84)]本文为2022摹客RP原型工具测评大赛的测评文章,如对摹客RP感兴趣可点击体验链接:
|