|
|
在手机软件中,经常需要从一个页面跳转到另一个页面,PaPaSkech怎样做才能实现这个功能呢?本章用一个例子来讲解这个过程。
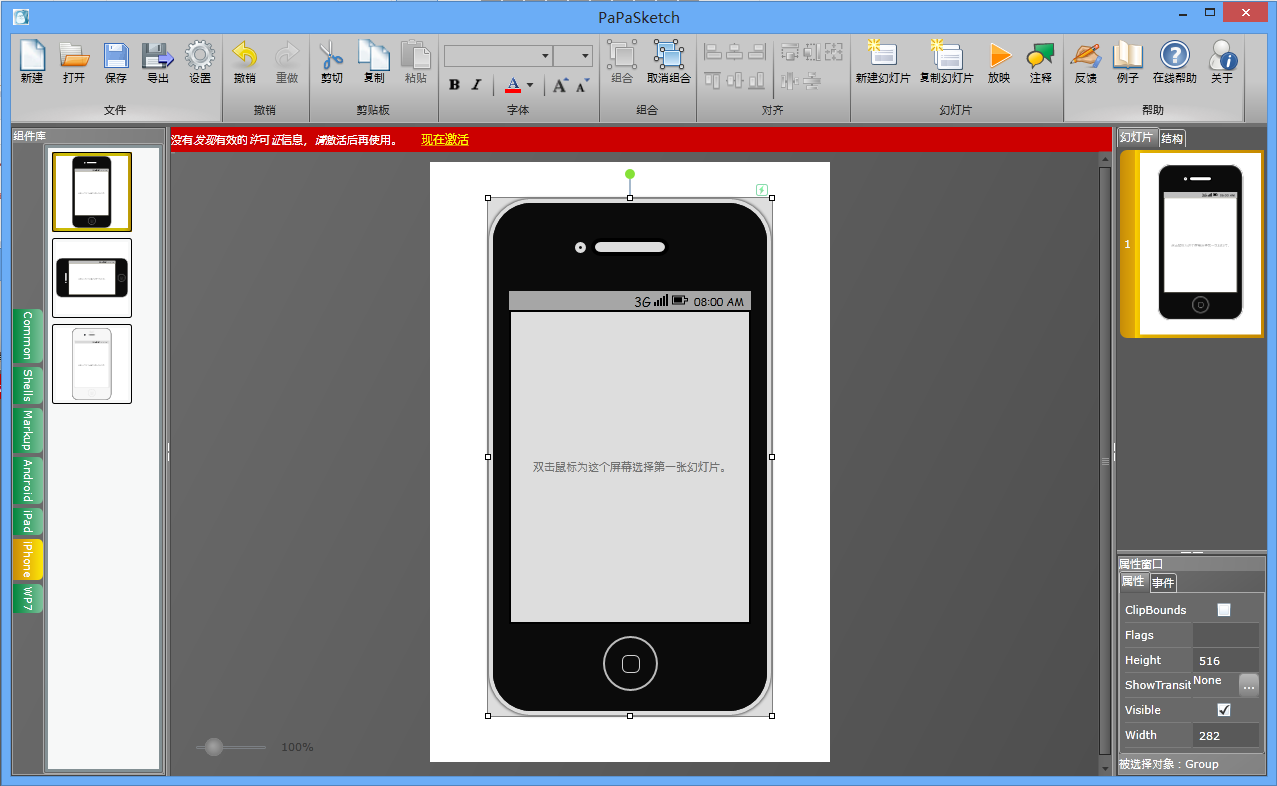
我们运行PaPaSketch,创建一个新文档,在文档中放一个IPhone手机的外壳,这时看到的界面如下:

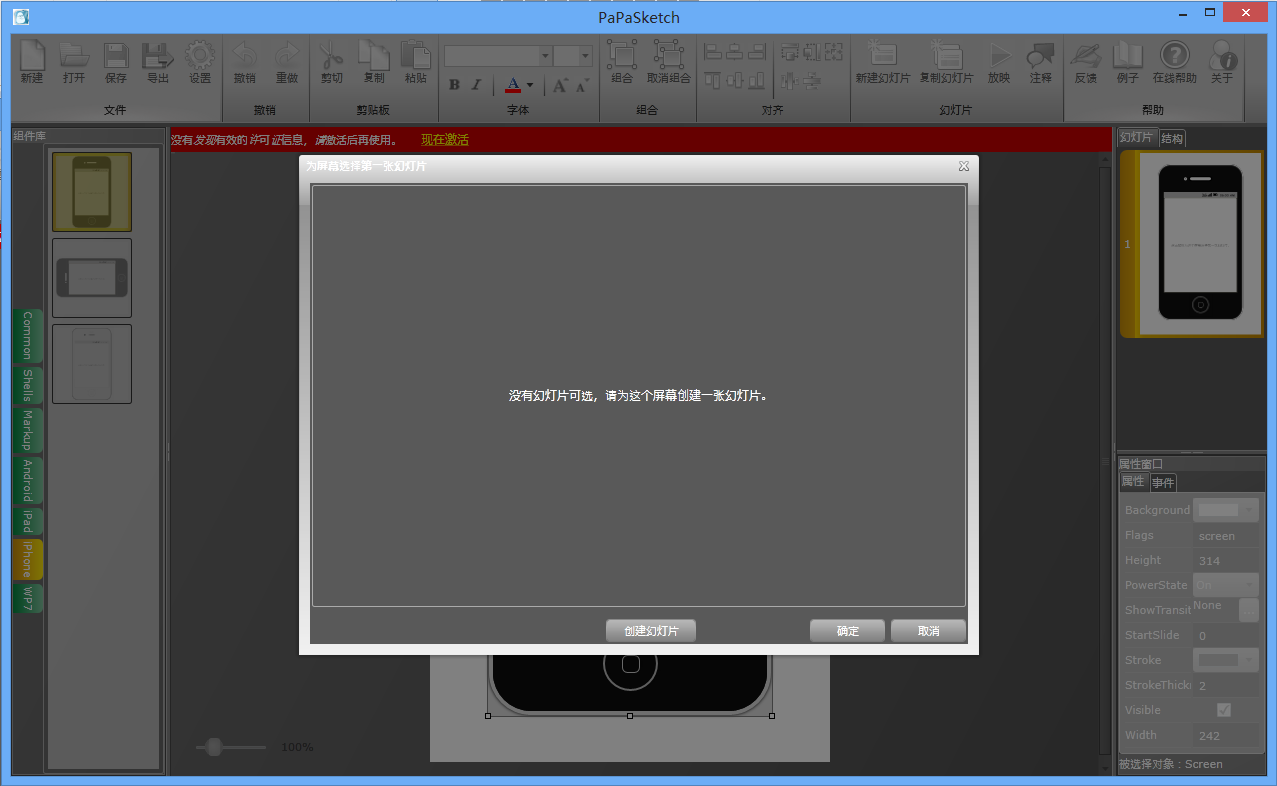
用鼠标双击手机屏幕,弹出下面的窗口,让我们为手机选择第一张幻灯片。

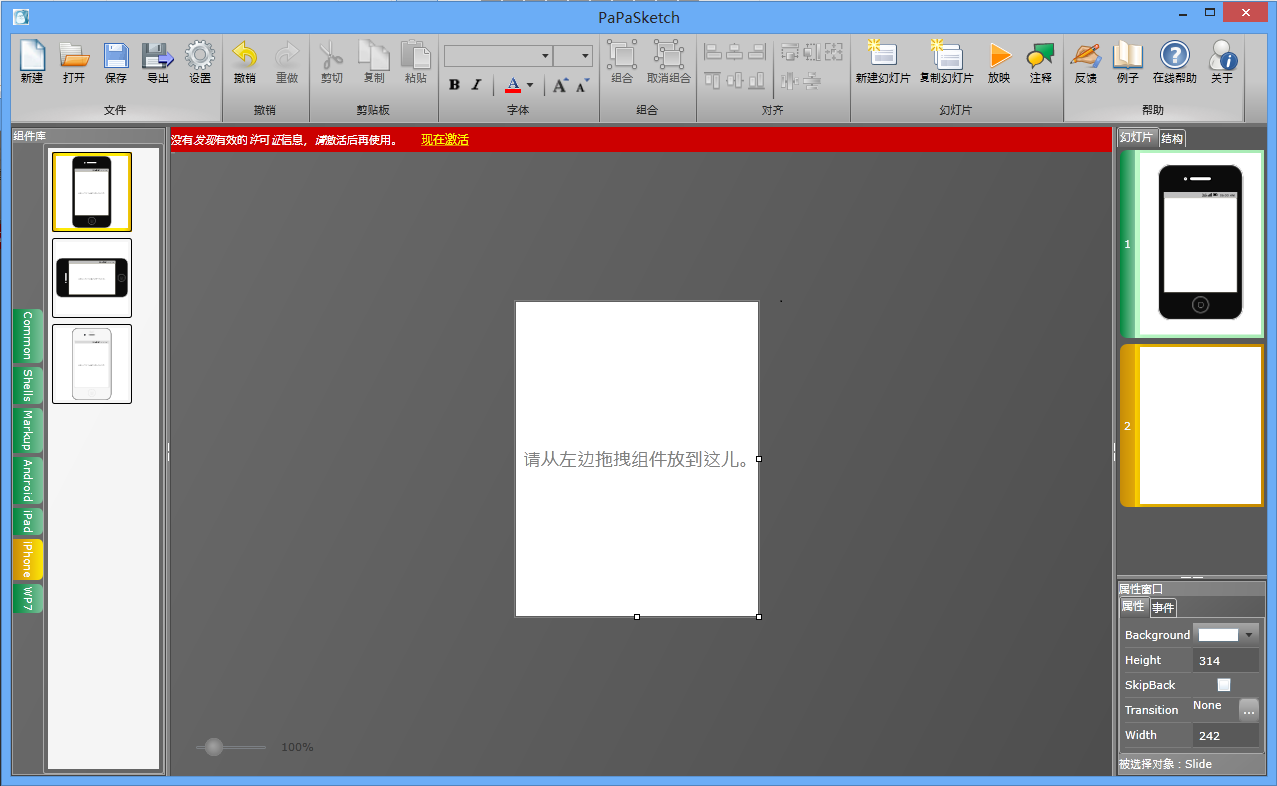
由于不能指定手机屏幕所在的幻灯片作为它的启动幻灯片,所以这时没有幻灯片可选,我们为手机屏幕创建一张新的幻灯片,点击窗口下的“创建幻灯片”,系统会创建一张新的幻灯片,并把这张幻灯片作为手机屏幕的启动幻灯片。这时看到的界面如下:

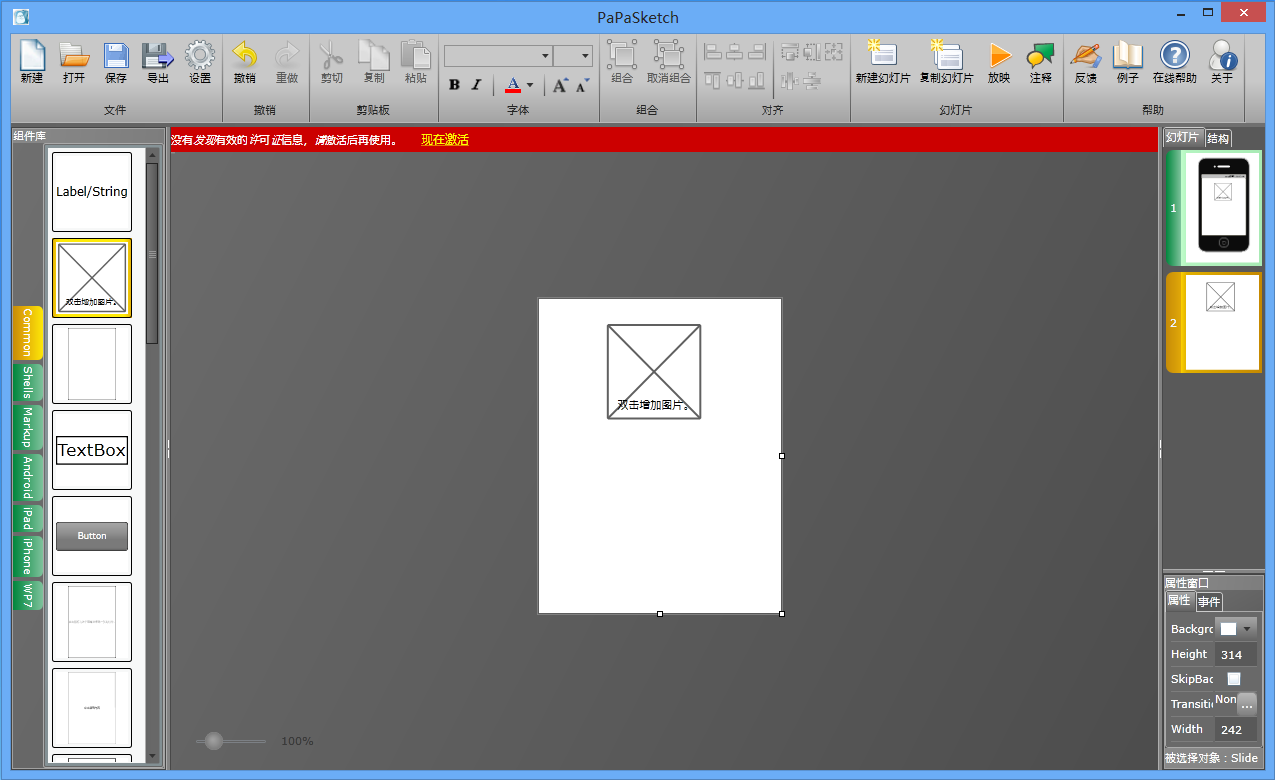
这张幻灯片是手机屏幕的启动幻灯片,为了标志它,我们放一个图标在它上面。拖一个“Image”组件到幻灯片中,这时界面如下:

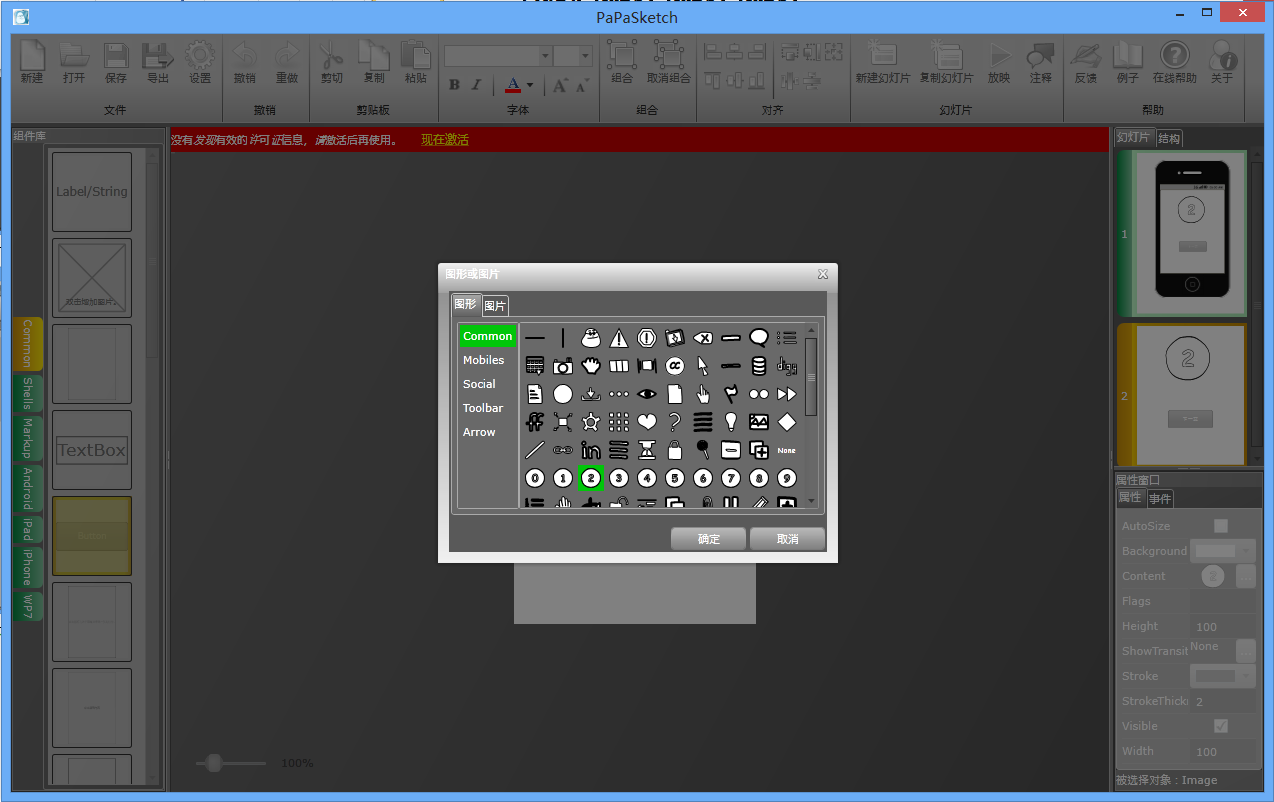
用鼠标双击Image,弹出一个对话框,如下

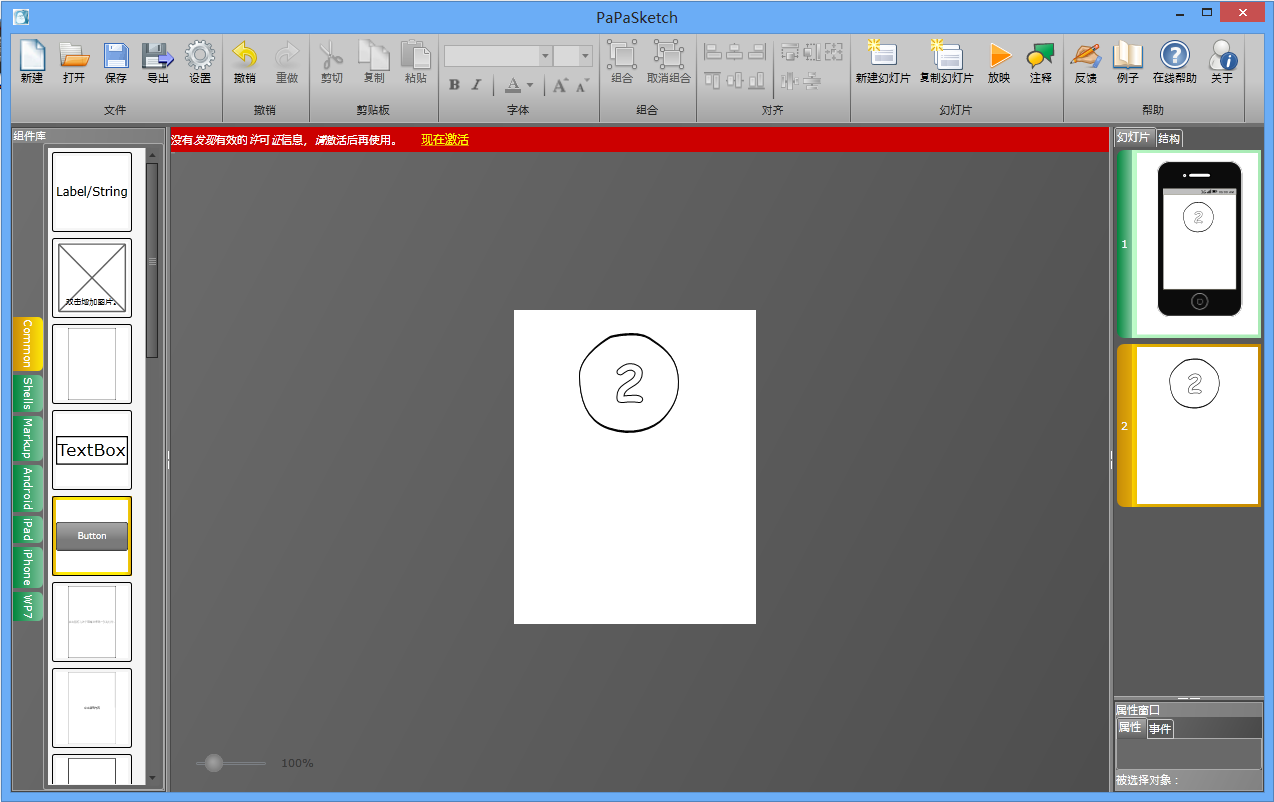
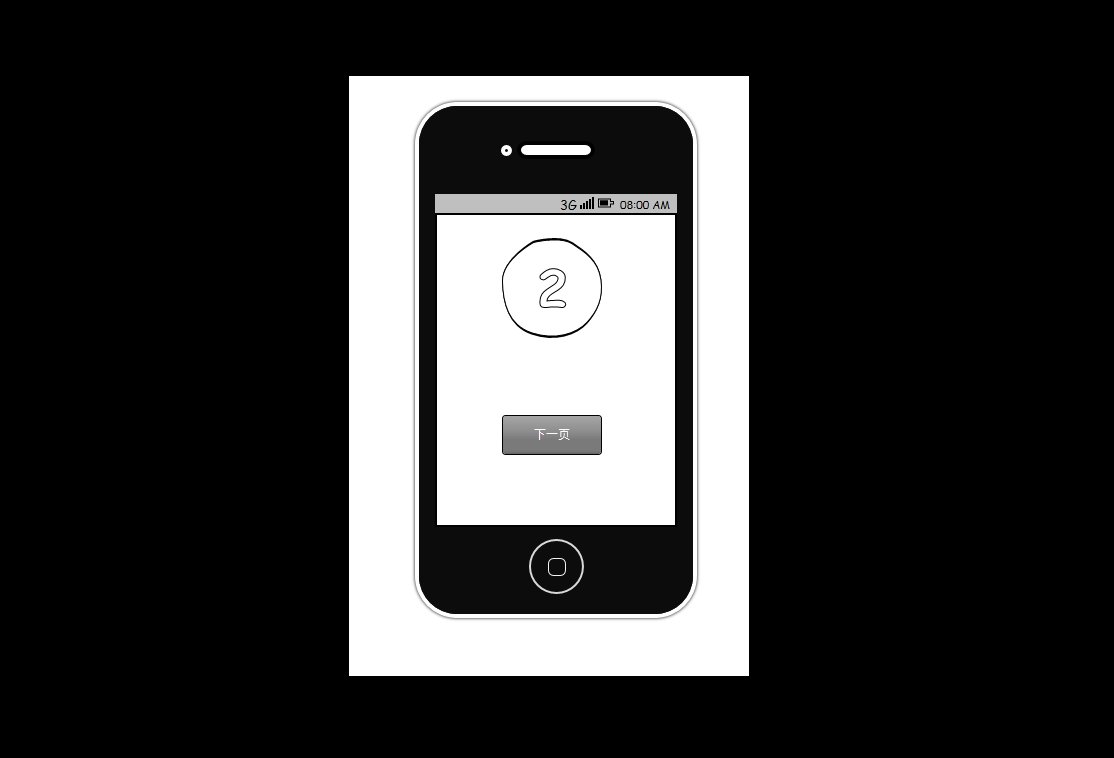
我们选中“2”这个图标,然后单击”确定”,Image就变成下面这样:

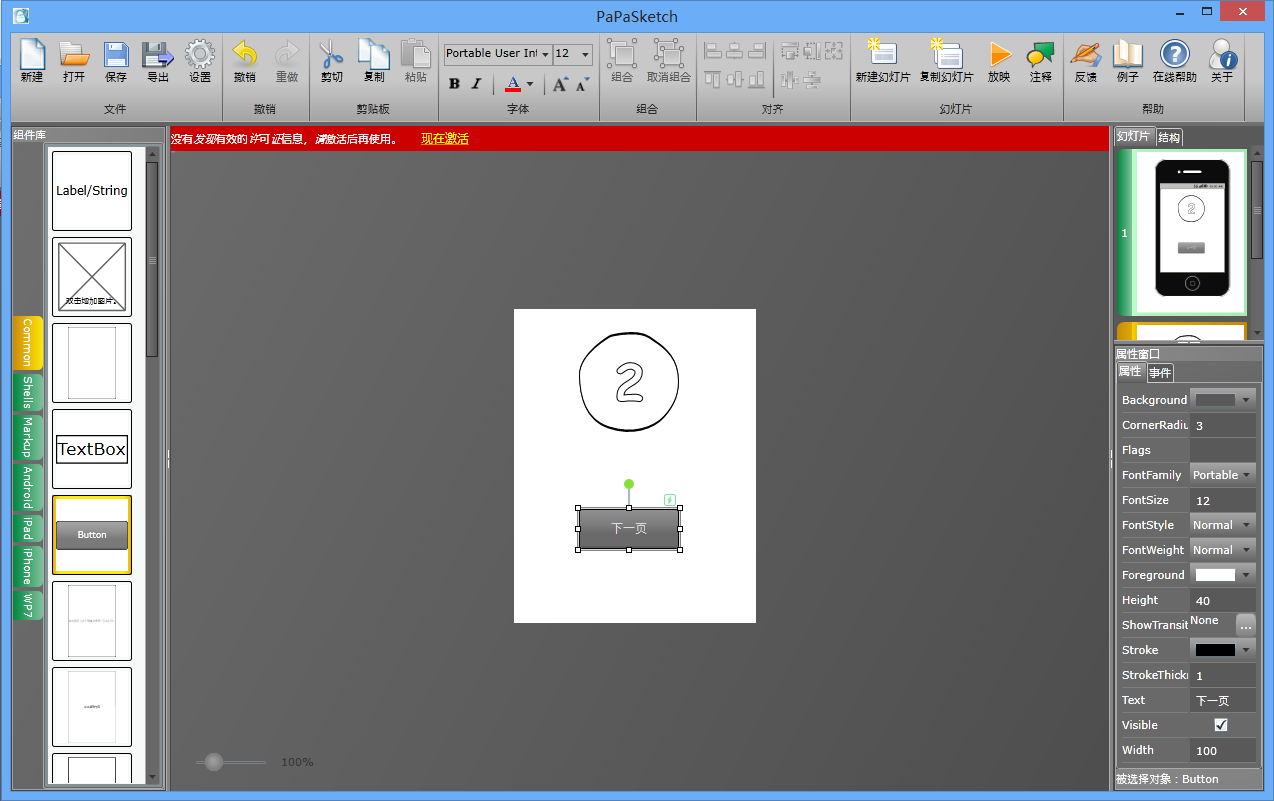
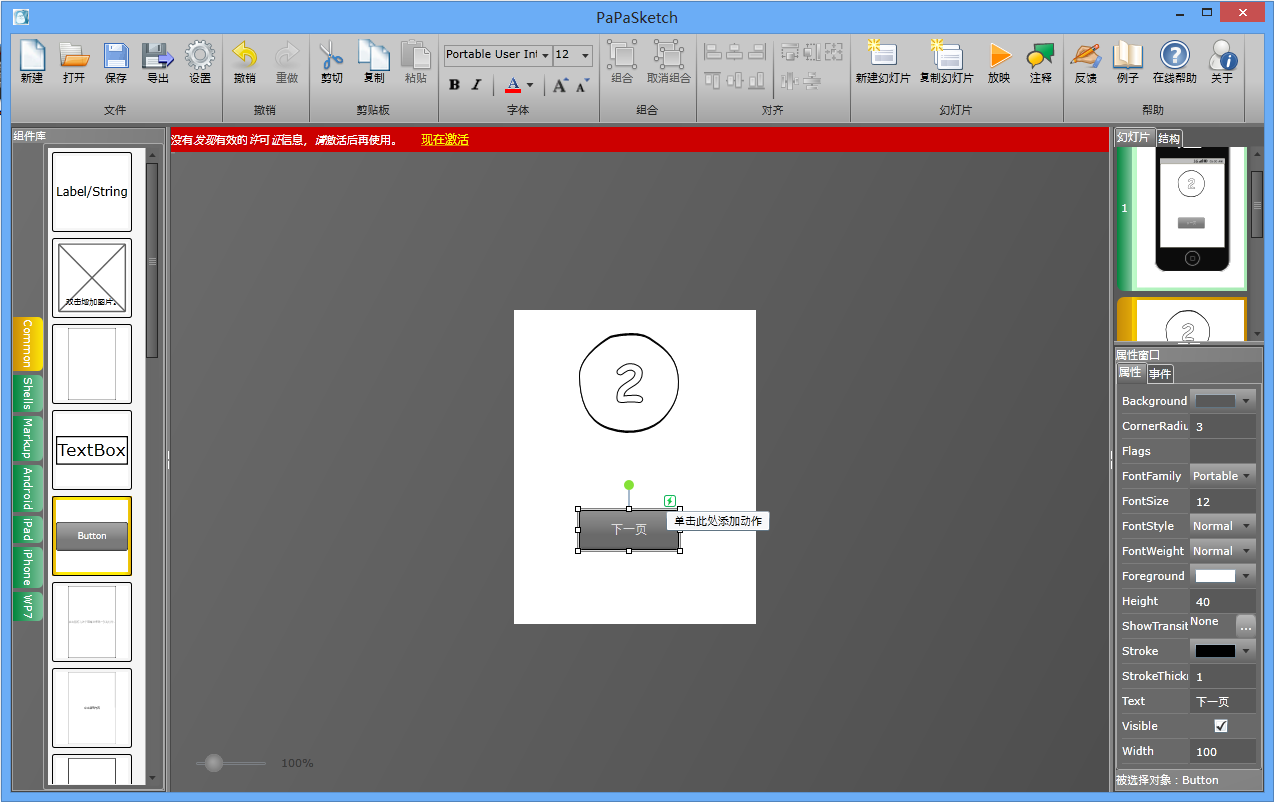
我们再放一个Button,并双击button让它进入编辑状态,把button的text改成”下一页”。

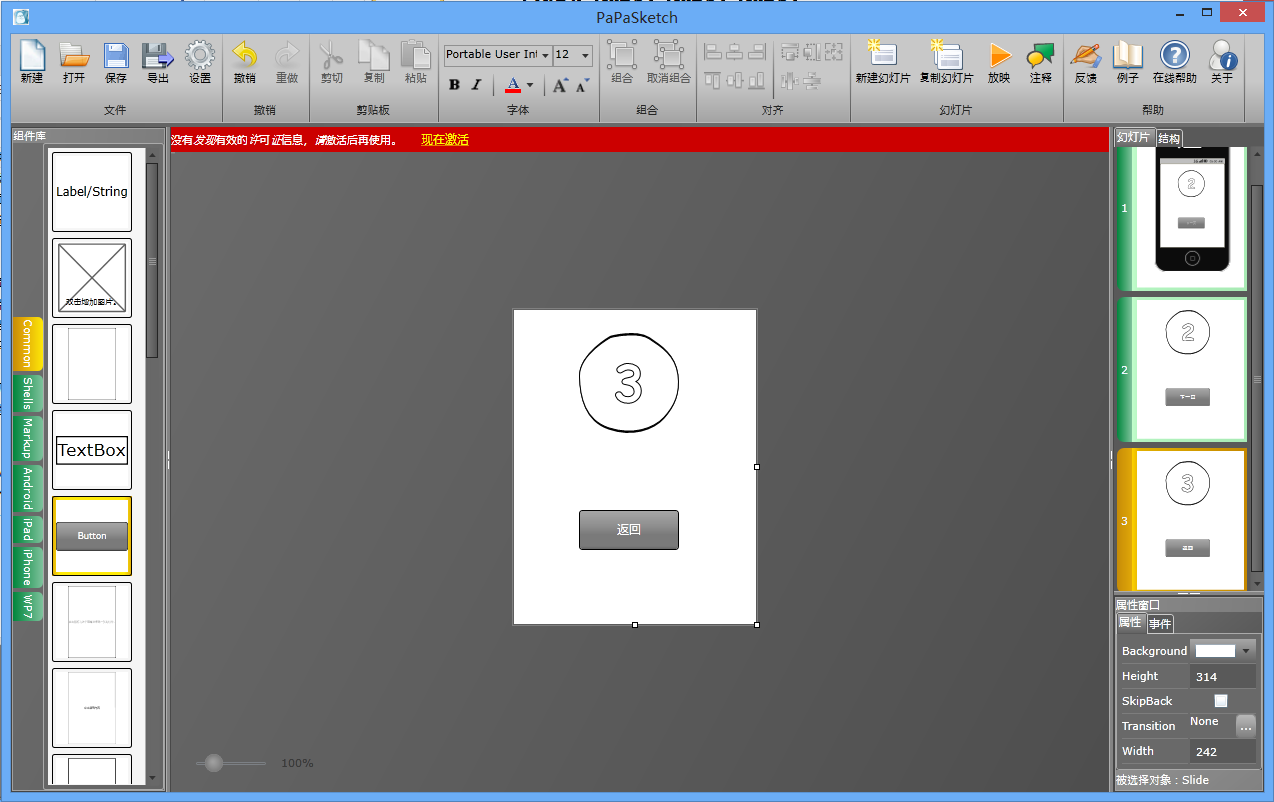
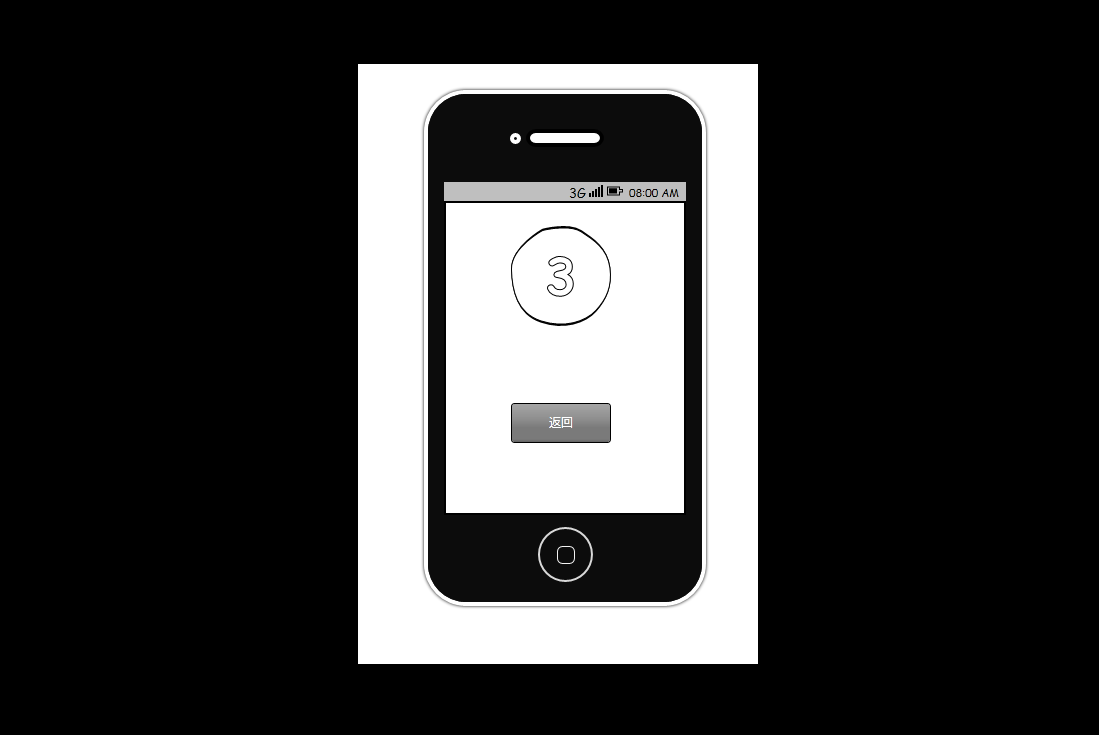
接下来我们再创建一张幻灯片,为了方便,我们复制当前幻灯片。请点击工具栏上的“复制幻灯片”,会生成一张一模一样的新幻灯片,并显示在工作区中。我们双击新的幻灯片的Image,把它的图标由”2”改成”3”。再把Button的Text改成“返回”,这时界面如下:

现在我们一共创建了3张幻灯片,第一张放了手机外壳,第二张用来做手机屏幕的启动页。我们希望放映的时候,用户点击“下一页”的时候,屏幕会自动显示第3张幻灯片,点击“返回”后,又能自动回到第2张幻灯片。为了实现这个功能,我们需要在button的Click事件中增加一个动作。
先在右边的幻灯片浏览器中选中第2张幻灯片,这样它就会被放入工作区。选中它的Button,

我们看到button的右上角有一个绿色的小图标,把鼠标移到图标上,会显示“单击此处添加动作”,我们单击这个图标,弹出下面的窗口

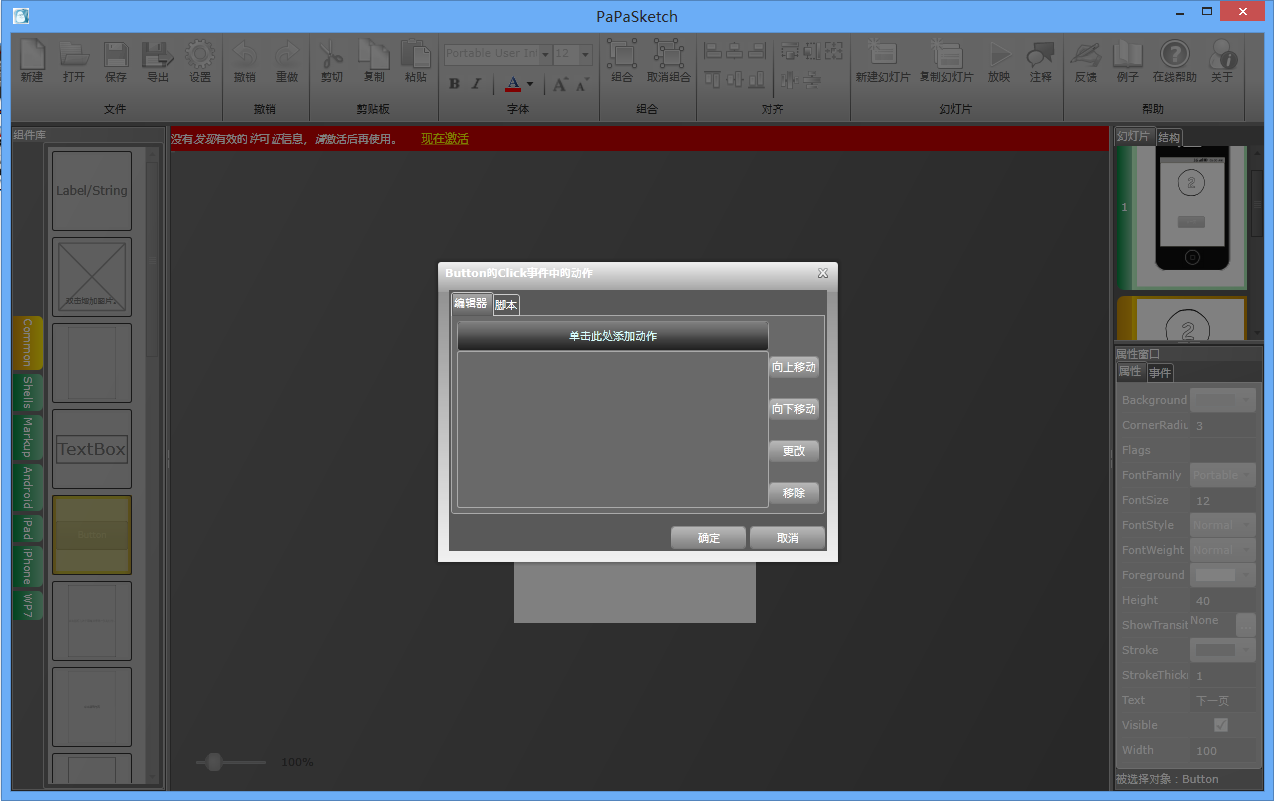
这个窗口显示当前button有哪些动作,以及这些动作的顺序,目前一个动作也没有。我们单击最上边的”单击此处添加动作”,出现下面的窗口

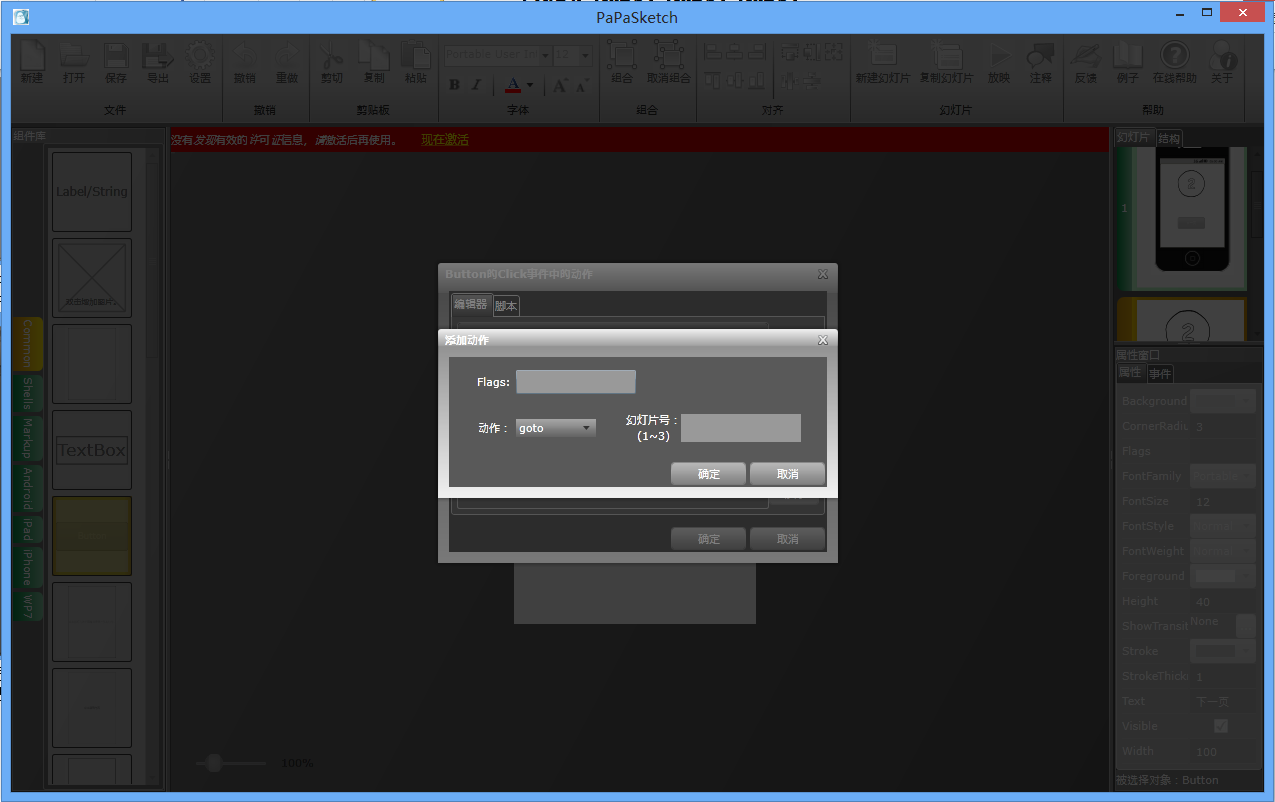
这个窗口可以设置具体的动作。上面的Flags是组件的标识,有些动作需要组件的标识,比如“Show”和“Hide”,设置这类动作时必须填写flags。
关于跳转的动作有:goto,跳转到某张幻灯片;Open,在当前幻灯片上面显示某张幻灯片;Back,回到前一张幻灯片;Home,回到屏幕的第一张幻灯片。这几个动作不需要指定Flags(某些情况下也要指定,本文末尾会提到)。
我们选择goto,并在后面的幻灯片号中输入”3”,表示跳转到第3张幻灯片。然后点击确定。

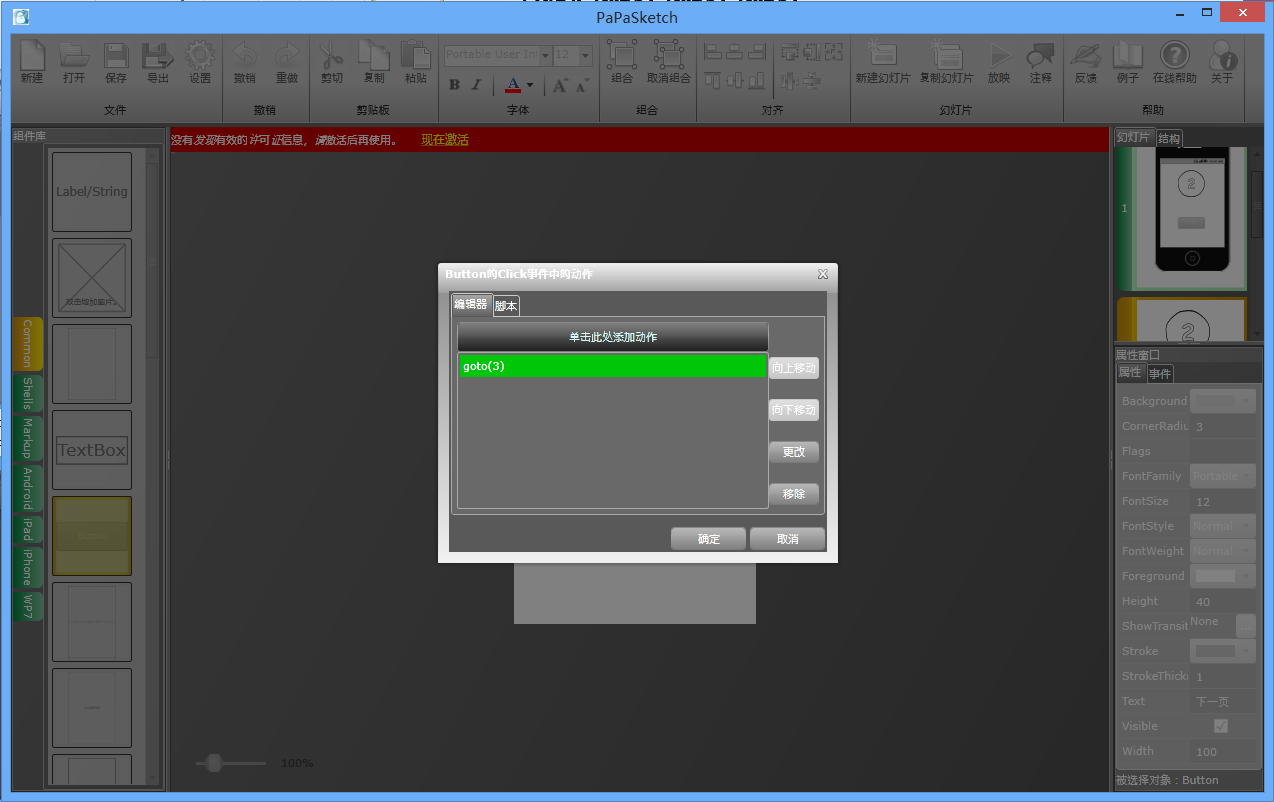
我们看到当前button已经有了goto(3)这个动作。如果大家写过程序,会看出来,这其实是一个函数,所以有一个脚本编辑器,今后大家熟悉了,可以直接写脚本,那样更快。我们点击确定回到工作区。
同理,我们为第3页幻灯片的Button设置一个”Back”的动作,点击它的时候回到前一页。
动作设置完后,就可以放映了。我们点击工具栏的“放映”,开始的界面如下:

点击“下一页”,手机屏幕会自动把第3页显示出来。

点击“返回”,为自动回到上一页。
细心的朋友会发现,点击手机下面那个圆形的按钮,手机屏幕也能回到启动页面。这是为什么呢?原来,圆形按钮的click事件中,加了一个”Home”的动作,这个动作能让屏幕回到启动页面。
这里要注意的是,Home动作设置了Flags,它的值是”screen”,而手机屏幕的Flags属性的值也是”screen”,这样,通过Flags,圆形按钮就可以控制手机的屏幕。
我们前面设置的那些动作,是在屏幕中执行,所以不需要指定flags。但圆形button是在屏幕的外面,它的动作不是在屏幕中执行,所以必须要指定flags,通过这个flags来决定它控制的是哪一个屏幕。 |
|