|
|
本章我们讲一个经典的例子:Hello,World!每个学习软件开发的人都知道在学习一门新语言的时候,会用这个例子来作为入门介绍,我们也不例外。
首先,我们运行PaPaSketch,web版或桌面版都可以,我这儿是桌面版。大家如果发现你的软件的界面和我这儿介绍的有不一样的地方,那么最好去www.papablue.com重新下载一个最新的版本,因为PaPaSketch在不断的完善。
PapaSketch运行起来后,大家看到的是下面的界面:

这儿显示的是内置的一个welcome的demo,对PaPaSketch做了很简单的介绍,PaPaSketch的功能大大超出了这里的介绍,今后我们会不断的学习到。
我们首先要创建一个新的文档,用鼠标单击工具栏上的“新建”命令,会看到出现如下界面:

这里有几个文档模版,分别针对IPhone,Android,Windows Phone和IPad,今后我们可以用这些模版作为开始。但这一次为了简单,我们从空白模版开始,用鼠标双击”blank”模版,PapaSketch就会为我们创建一个空白文档,界面如下:

PaPaSektch的文档结构类似于PowerPoint,每个文档由若干张幻灯片组成,从右边的浏览窗口我们可以看到,新建的文档只有一张幻灯片,正显示在工作区。这里我顺便把PaPaSketch的界面介绍一下:顶端是一个工具栏,放置了各种命令,和PowerPoint差不多;左边是组件库,分成了若干页,每一页有若干个组件。中间是一个工作区,显示当前幻灯片,可以用鼠标从左边的组件库中拖拽组件到中间的工作区。右上边是幻灯片的浏览窗口,显示了文档中所有的幻灯片。右下角是一个属性窗口,它显示当前选中对象的属性,并可以修改,它是我们今后修改组件属性的主要工具。
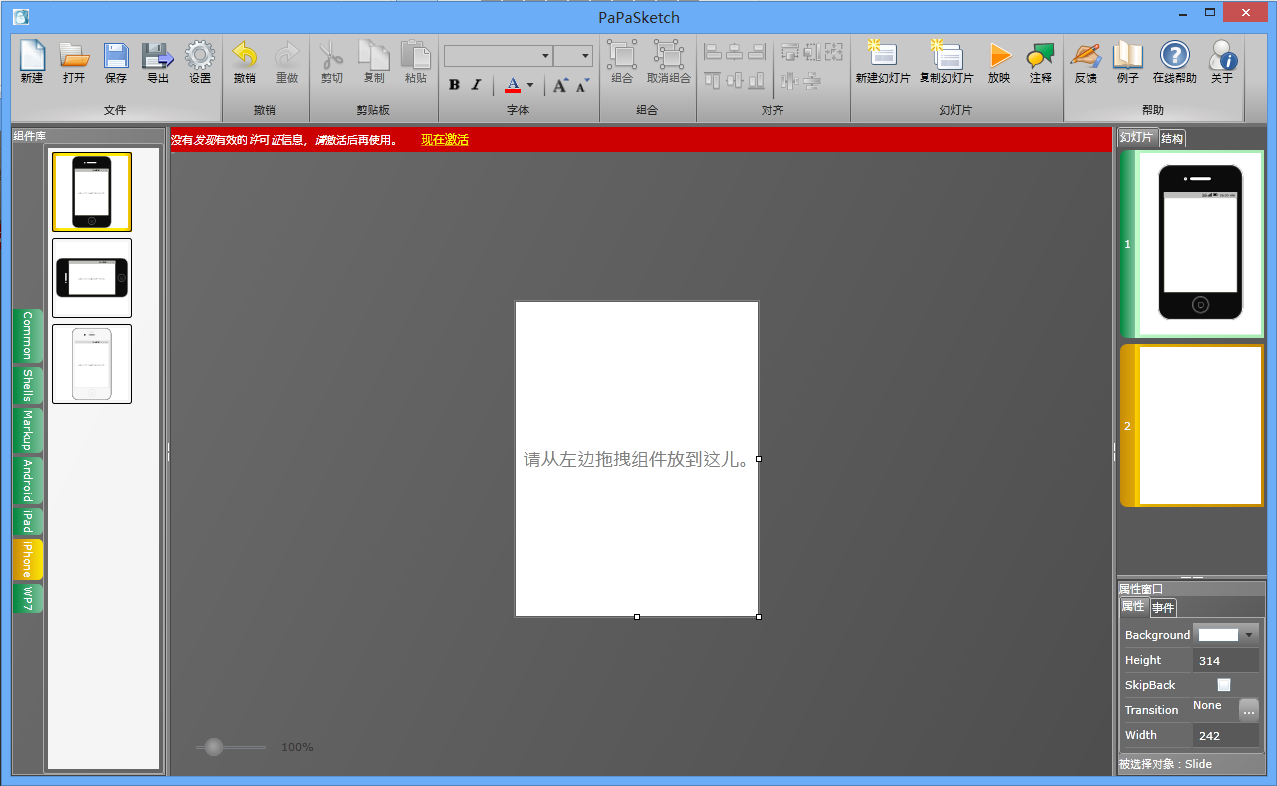
接下来我们要放一个手机外壳到当前幻灯片中,我们先用鼠标单击一下左边组件库的”IPhone”页,看到新的界面如下:

“IPhone”页面中三个手机外壳组件,我们用鼠标拖拽第一个组件到工作区中, 结果如下:

手机的屏幕上显示有一行字“双击鼠标为这个屏幕选择第一张幻灯片”。这是什么意思呢?原来,手机屏幕是一个播放器,其它幻灯片可以在它里面放映,但需要首先为它指定第一张幻灯片。我们在这个屏幕上面双击鼠标,会出来如下的窗口:

这上面写着“没有幻灯片可选,请为这个屏幕创建一张幻灯片”。因为手机屏幕不能显示它自己所在的幻灯片,当前又没有其它的幻灯片,所以没有幻灯片可选。那我们就为这个屏幕创建一张新的幻灯片,单击下的“创建幻灯片”按钮,新的界面变成下面的样子:

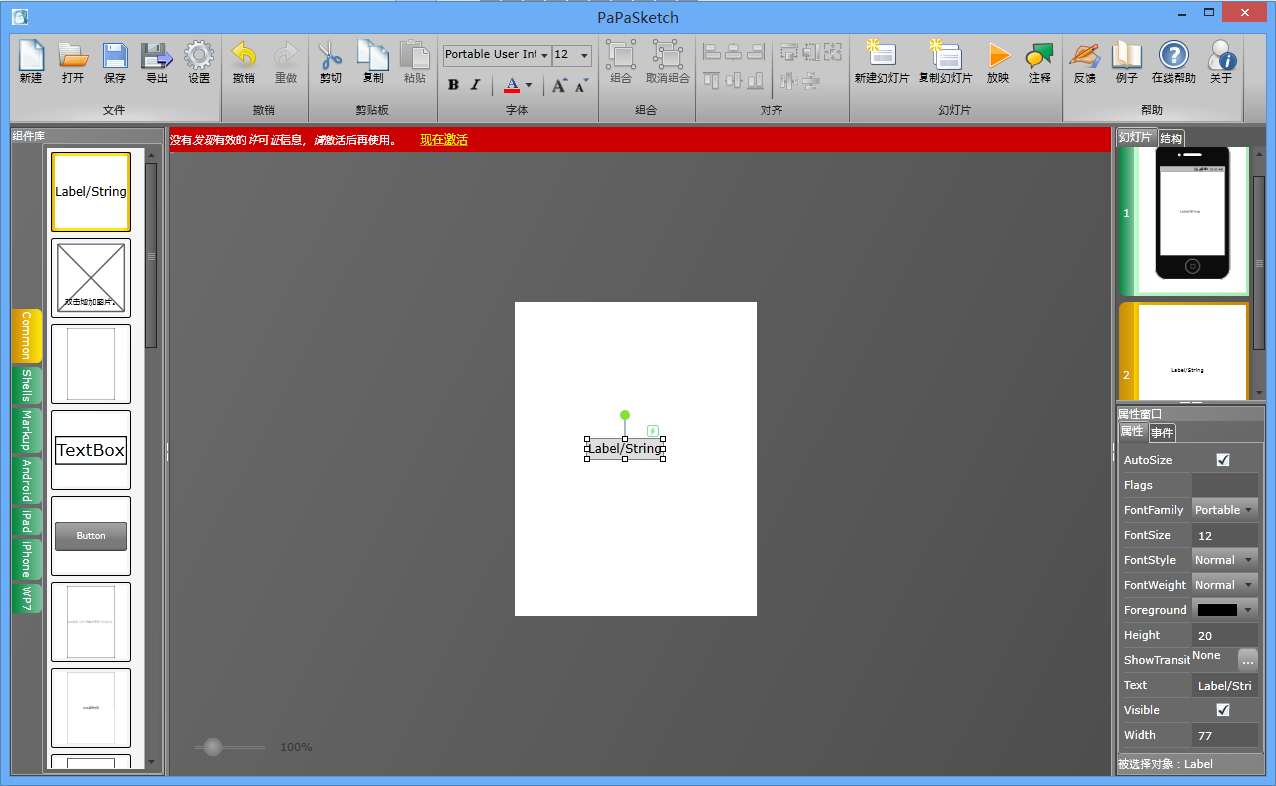
从右边的浏览窗口可以看到,现在有两张幻灯片,而且新的幻灯片放到了工作区中。新的幻灯片比较小,因为它是针对前面的手机屏幕创建的,大小和手机屏幕相等。新的幻灯片中没有任何组件,我们放置一个文本在它上面。单击左边组件库的”Common”页,拖拽一个“label/string”到工作区的幻灯片中,界面如下:

双击这个label,让它进入编辑状态,然后输入”Hello, world!”,最后结果如下:

现在我们设计完了,请点击工具栏上的“放映”命令,看到放映的结果是这样:

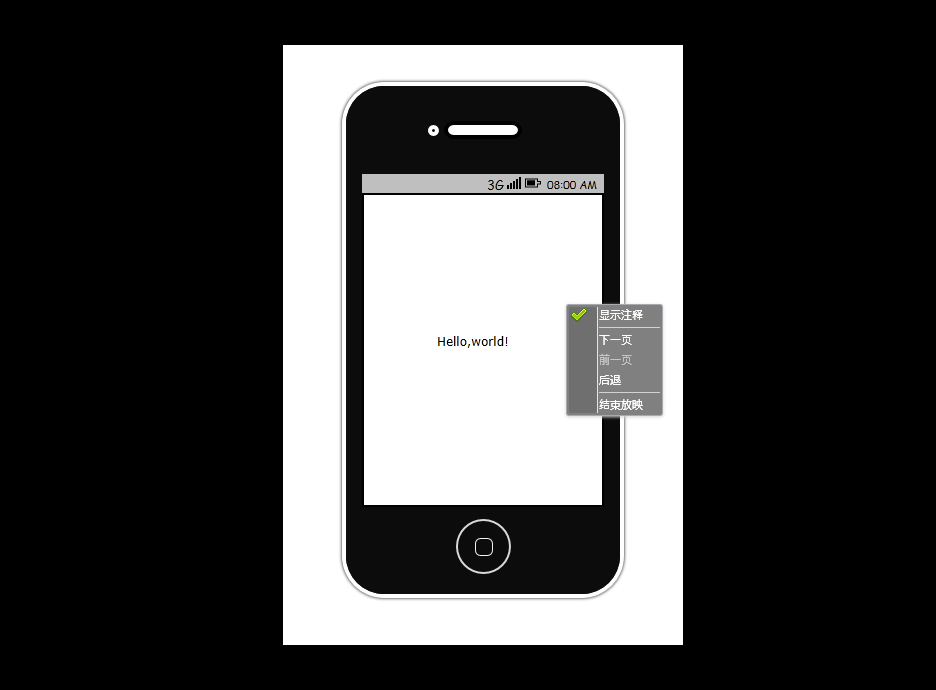
我们看到,第二张幻灯片嵌入到了第一张幻灯片的手机屏幕中。如何退出放映状态呢?和PowerPoint一样,可以按“Esc”键,也可以使用右键菜单,单击“结束放映”,如下图:

这个例子就结束了。但我在这里要讲一下手机屏幕这个组件,这个组件在PapaSketch中很重要,很多手机的运行效果都要依赖它来实现。”Hello,World!”本来可以不用这个组件,但由于今后的例子都要依赖于这个组件,所以我们在这里把它引入了,这样后面学习起来更容易一些。
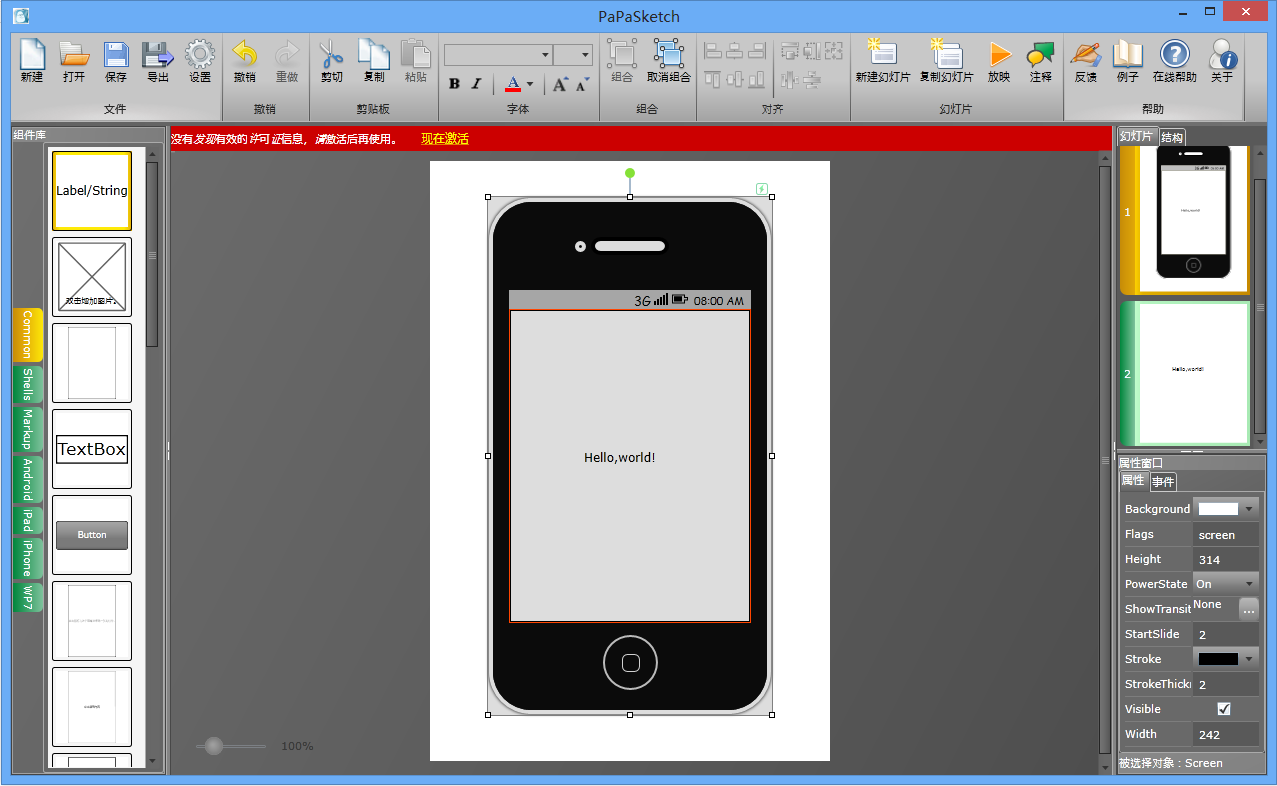
我们回到第一张幻灯片,用鼠标单击手机,这个时候手机处于选中状态。我们再单击一下手机屏幕,手机屏幕周边会出现一个红色的边框,表示现在选中了手机屏幕(手机屏幕的选择稍微麻烦,因为它位于一个组里面,选择这样的组件特别一些),我们可以从右边的属性窗口中查看手机屏幕的各种属性,这时界面如下:

手机屏幕的组件名字叫”Screen”,它有一个重要的属性叫“StartSlide”,现在它的值是2,所以第2张幻灯片就会嵌入到它里面。我们可以通过改变这个值来指定其它幻灯片作为手机屏幕的起始页。 |
|