|
|
PapaSketch很多地方学习PowerPoint, 是希望能象PowerPoint一样简单易用。但是,原型软件的一个重要功能,是要模拟真实软件的人机交互,而这是PowerPoint的弱项.为了增强软件的交互能力,我们引入了”event”和”Action”的概念.Event是指行动在什么时候触发,当前PapaSketch的Event只有两个,一个是Click,指鼠标单击一个控件的时候触发,一个是幻灯片的Loaded,是指在幻灯片加载时(显示前)触发。Action是指事件发生时,采取了什么行动,目前我们提供了下面几种Action:
1. goto 跳转到另一个幻灯片
2. Open 在当前幻灯片上面显示另一张幻灯片,这个行为可以模拟手机上的对话框。
3. Back. 回退到前一张幻灯片。如果当前幻灯片是通过goto来的,那么回退到goto前的那一张幻灯片,如果是通过Open打开的,那么关闭当前幻灯片。
4. Show, 显示当前幻灯片中的某些控件(通过flags去寻找)
5. Hide,隐藏当前幻灯片中的某些控件(通过flags去寻找)
6. Wait,等待n秒。这个action在做一些需要时间延迟的效果时特别有用.
7. Flicker, 让某个控件闪烁(通过flags去寻找),注意可以闪烁0.5次,这样可以让显示的控件隐藏,或者让隐藏的控件显示,在某些情况下很有用。
和Axure相比,Papasketch目前的event和Action显得有些少,但是如果能灵活运用这些事件,绝大部分人机交互都可以模拟出来,而且用起来非常简单。至于少部分特殊效果,我们计划今后发布一些强大的控件来实现。我们的目标是,软件用起来很简单,不需要学习太多的东西,但其能力又能满足大部分需求。
接下来我们通过一些例子,具体介绍PaPaSketch的action如何使用 .由于大家初次接触PaPaSketch,所以例子很简单,便于大家理解概念。
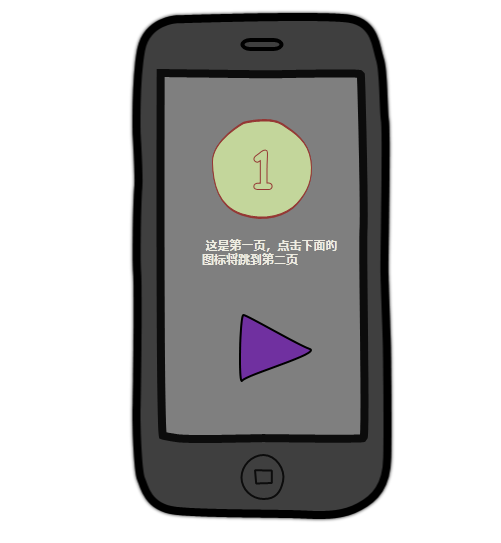
本篇主要演示如何使用goto ,例子要实现下面的功能,一个手机有两个页面,第一个页面上有一个箭头,点击这个箭头就跳转到第二个页面。在第二个页面的时候,点击手机最下面的圆型按钮,又回到第一个页面.


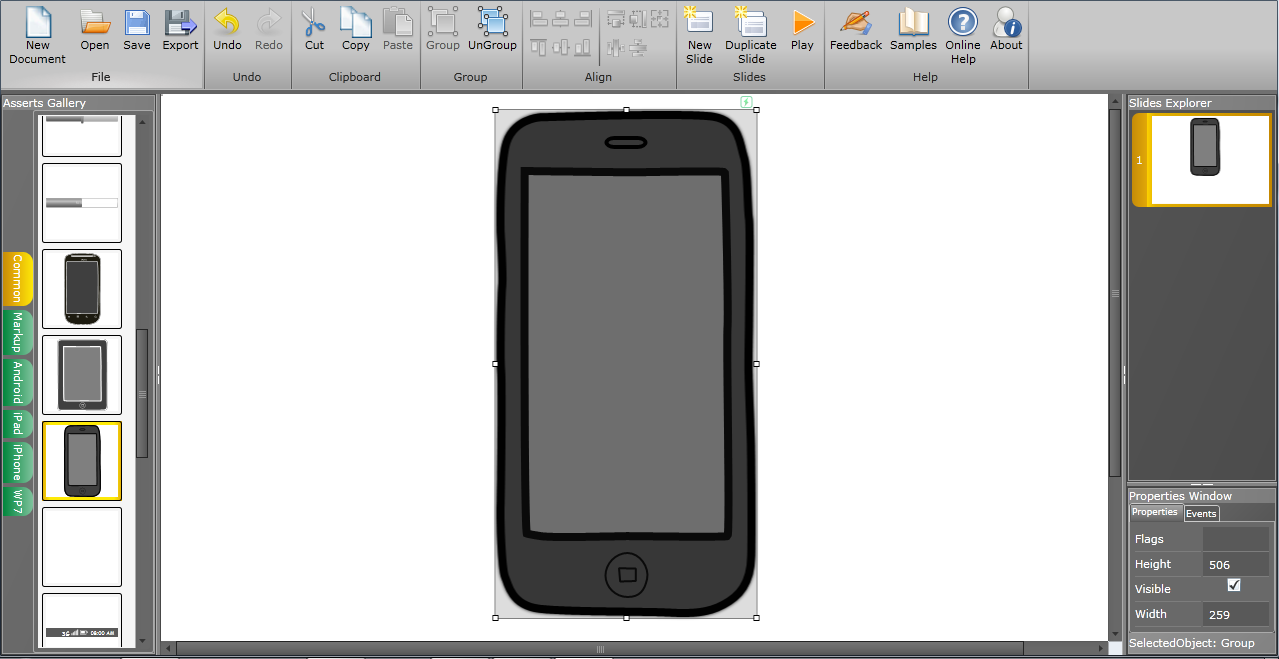
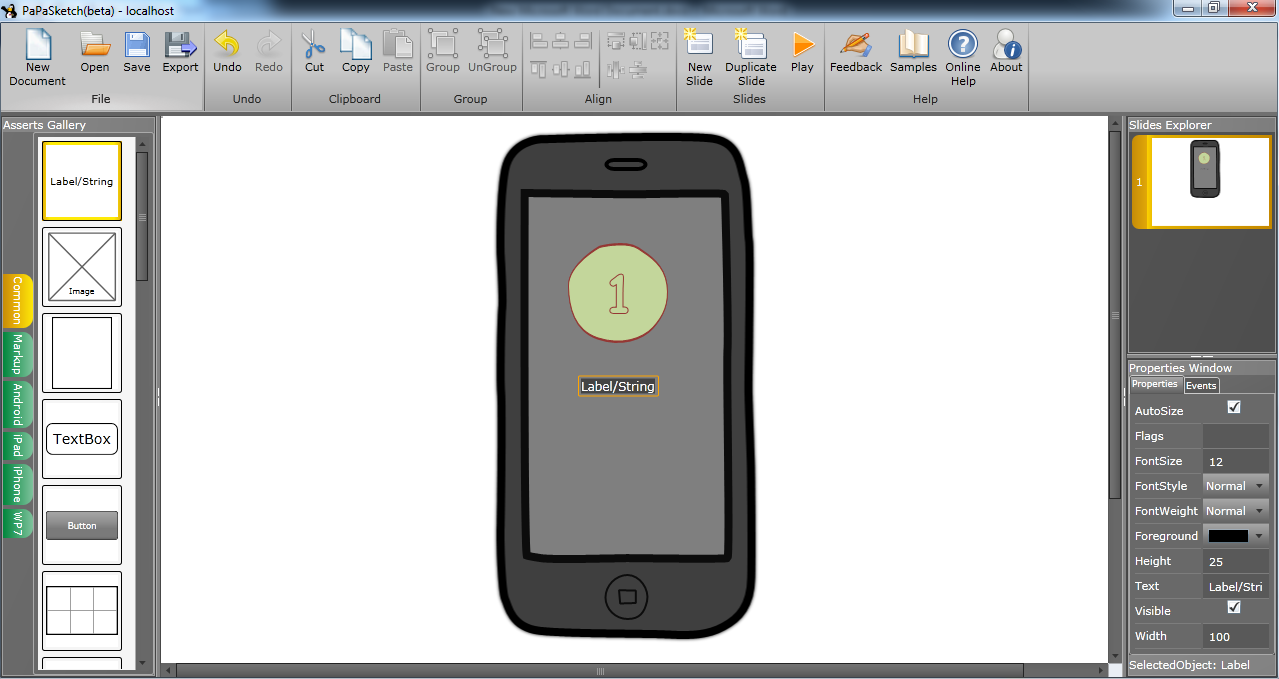
首先,我们从Assert Gallery中的”Common”组中拖一个Iphone组件到Slide中,界面如下:

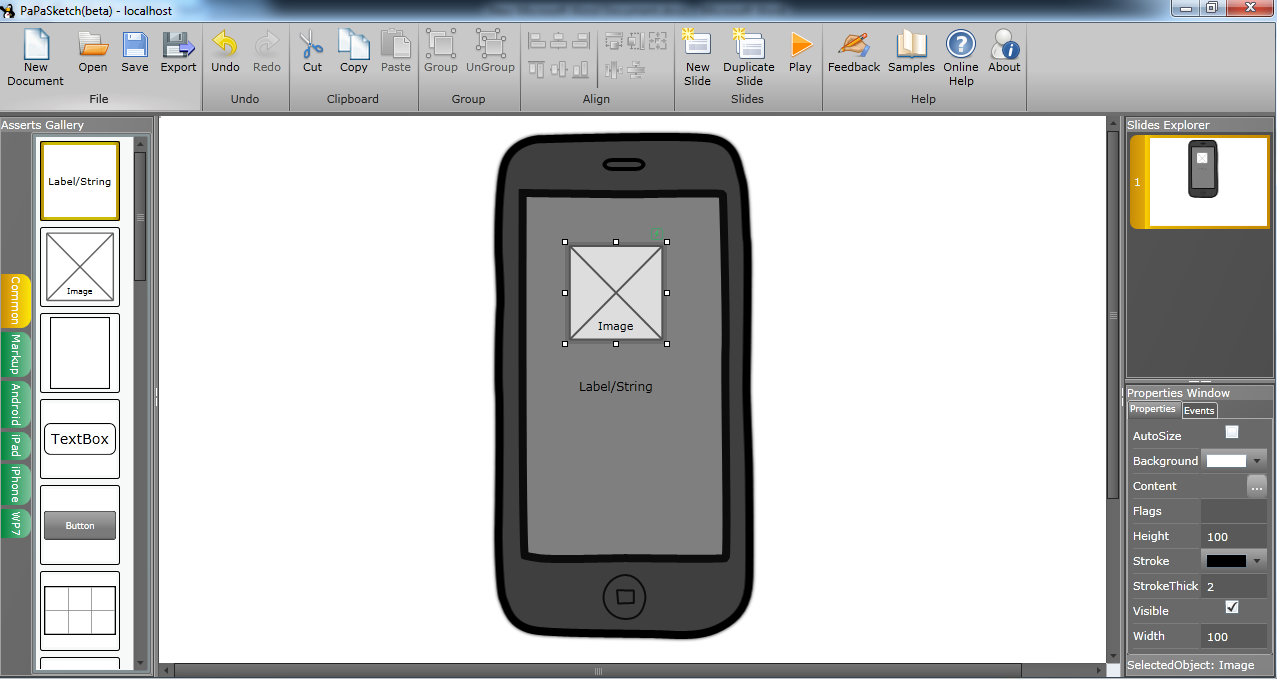
再从”Common”组中拖一个”Image”和一个”Label”放在”Ipnone”上,结果如下:

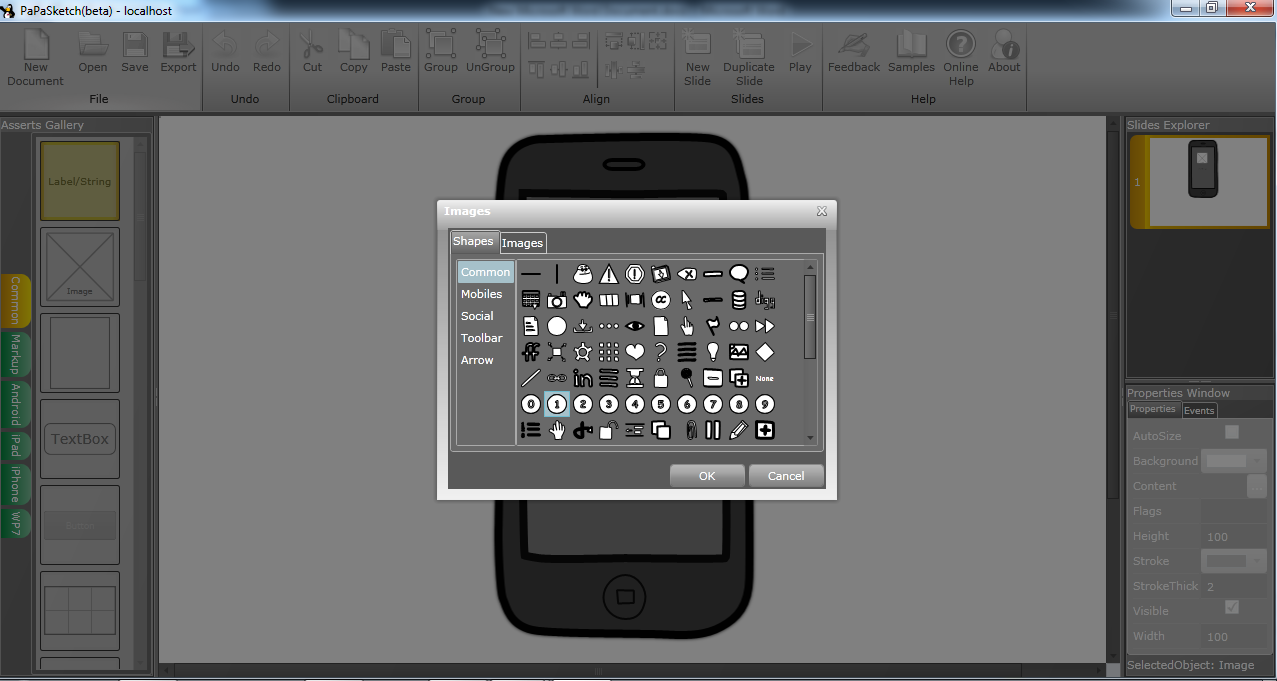
用鼠标双击”Image”,会出现一个对话框,选中一个数字1的icon,界面如下:

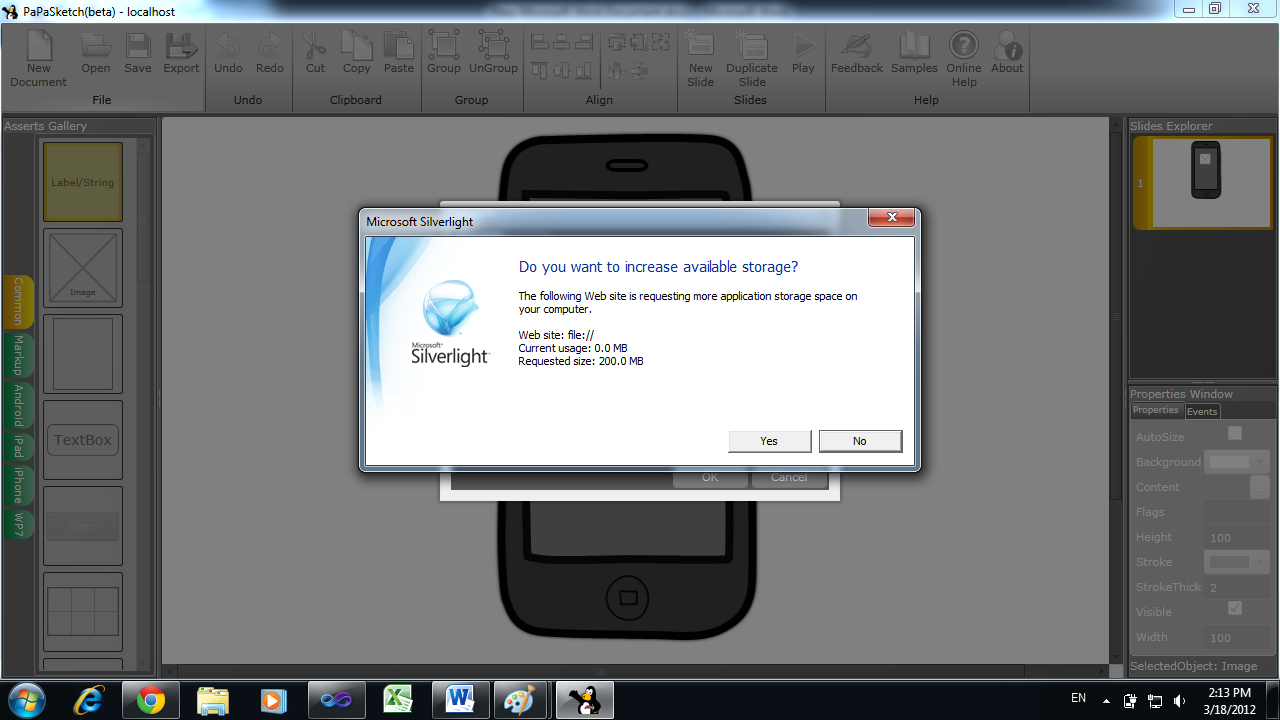
点击按钮”Ok”,可能会看到下面这样一个界面:

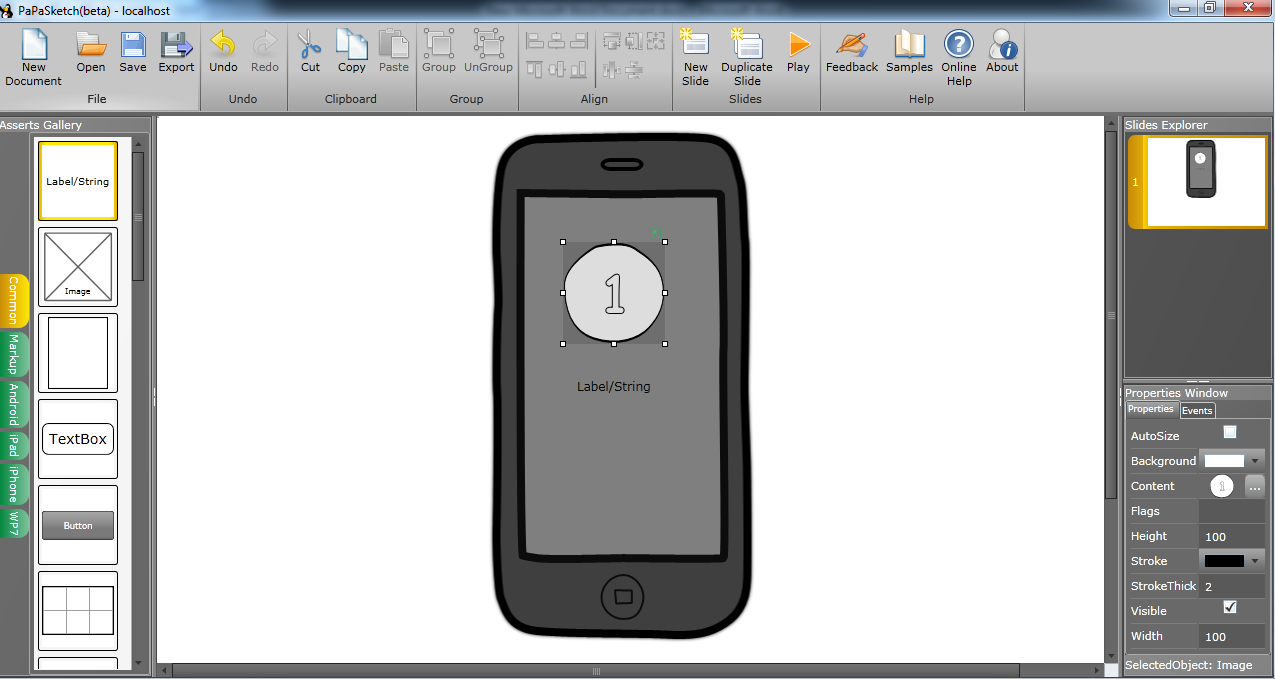
这界面是请求把应用程序的存储空间扩展到200M,因为PapaSketch要保存一些临时文件,默认的空间不到1M,不够用,请看到这个界面时点击”Yes”,回到工作区,看到的界面如下,Image已经变了

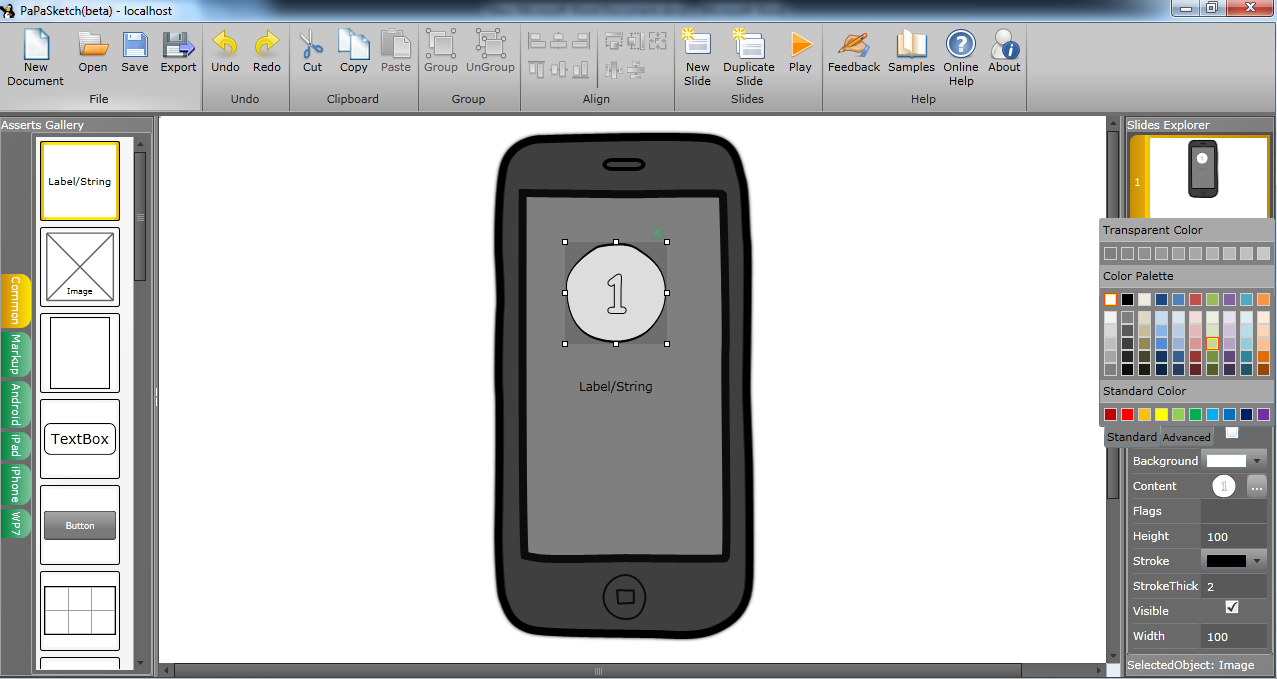
如果你想改变Image的颜色,选中Image,点击PropertyGrid上的”Background”,会看到一个选择颜色的对话框,如下:

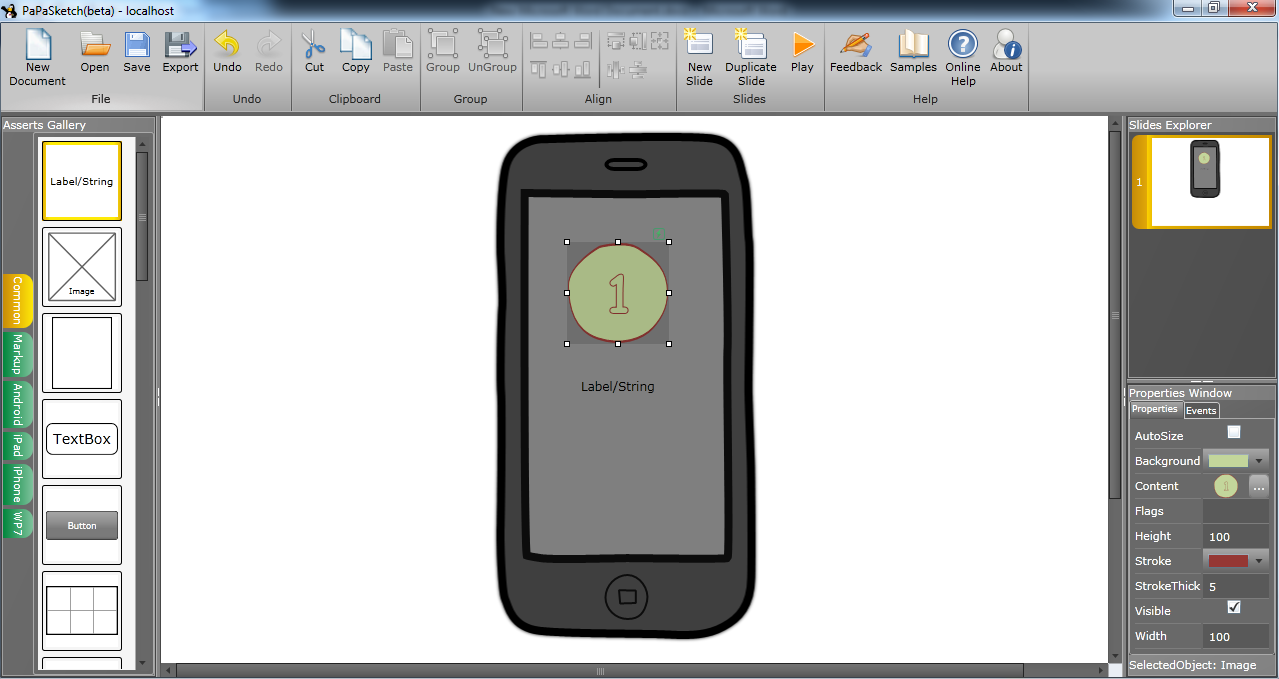
我们选择一种背景色,如果你想改变线型的颜色,点击”Sroke”,然后选择一种颜色,我们改变颜色后,界面变成下面的样子:

接下来我们改变文本,双击Label,进入编辑状态,看到的界面如下:

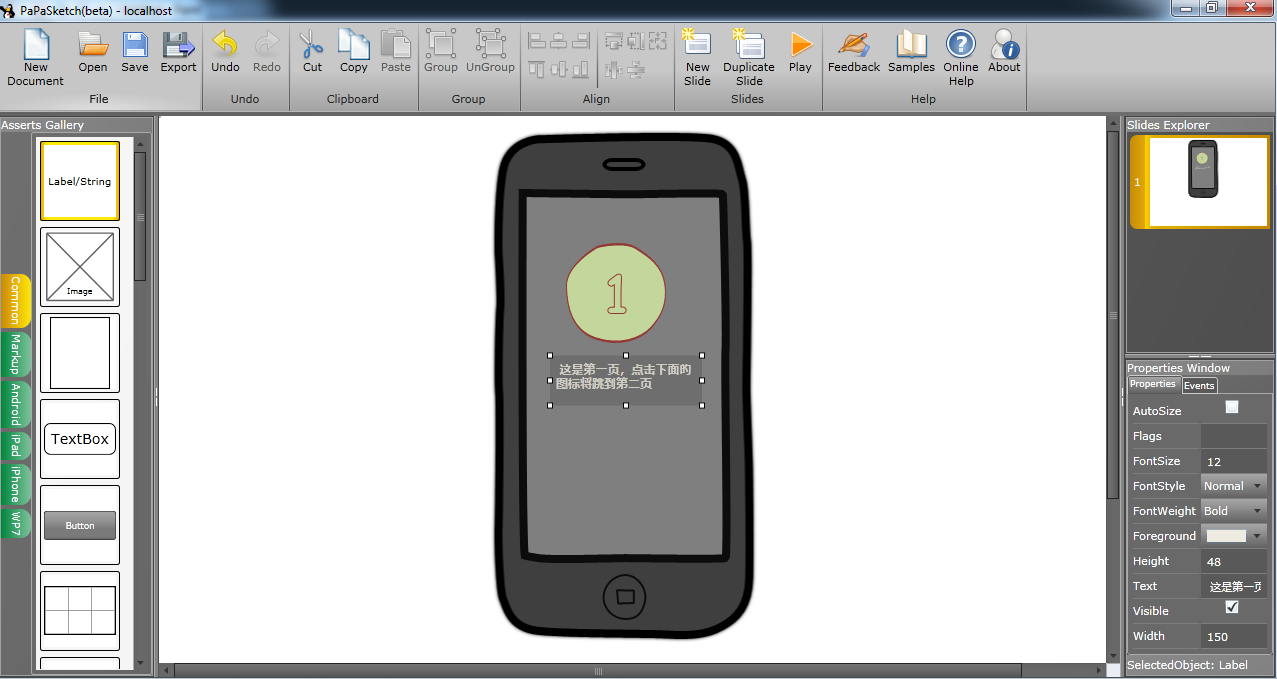
输入”这是第一页,点击下面的图标将跳到第二页”,label会随着字数的增加自动增长宽度,如果想换行,请按住Ctrl键回车,输入完文字后,我们再改变一下字体的颜色,最后结果如下:

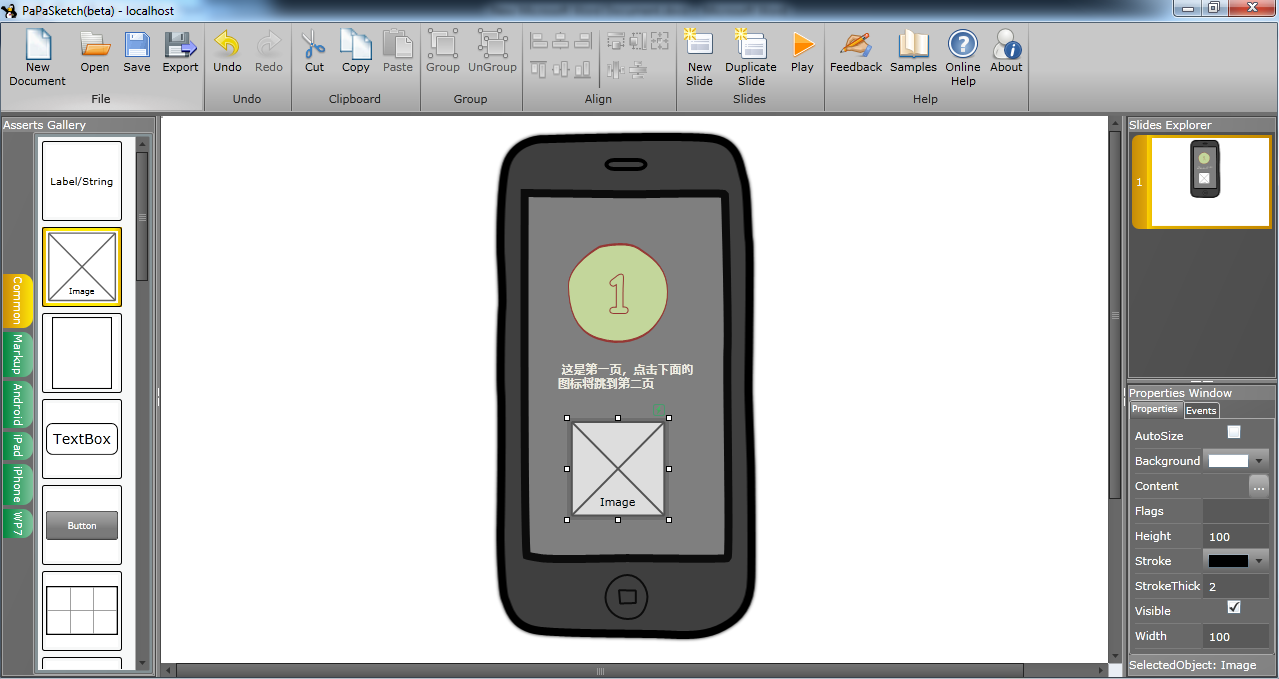
现在我们再拖一个image到label的下面,界面如下:

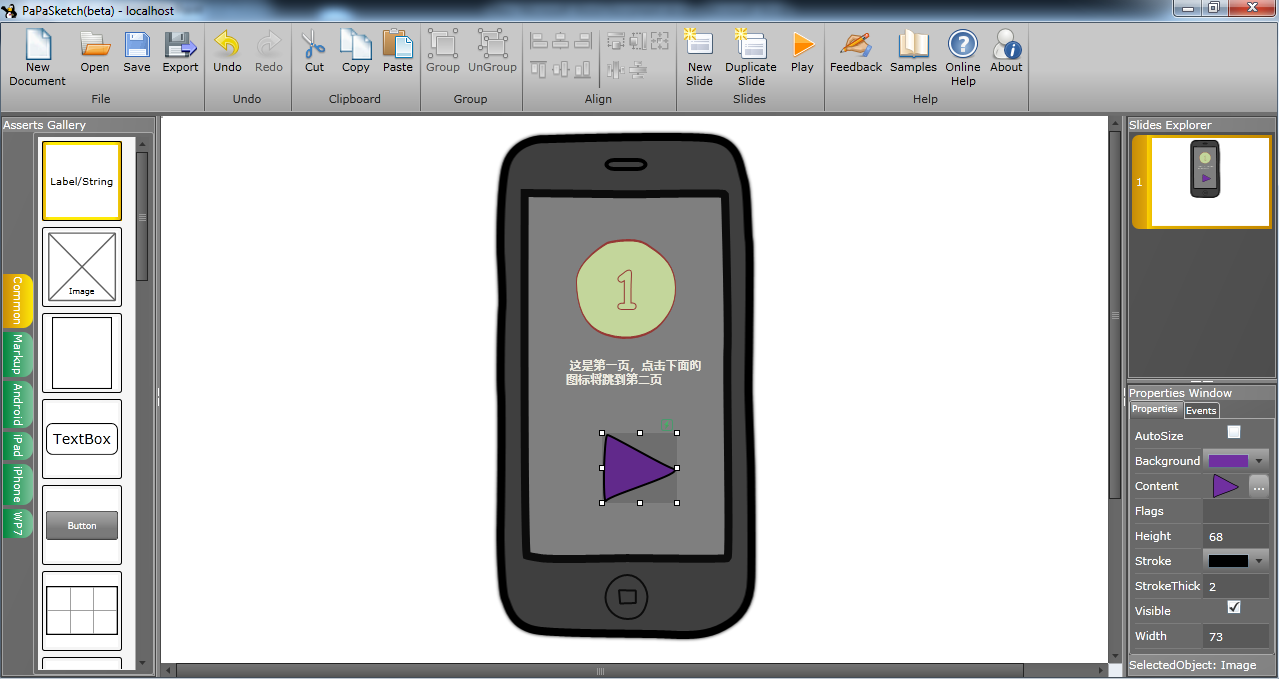
双击这个Image,给它选一个Icon,并设置适当的颜色,最后界面如下:

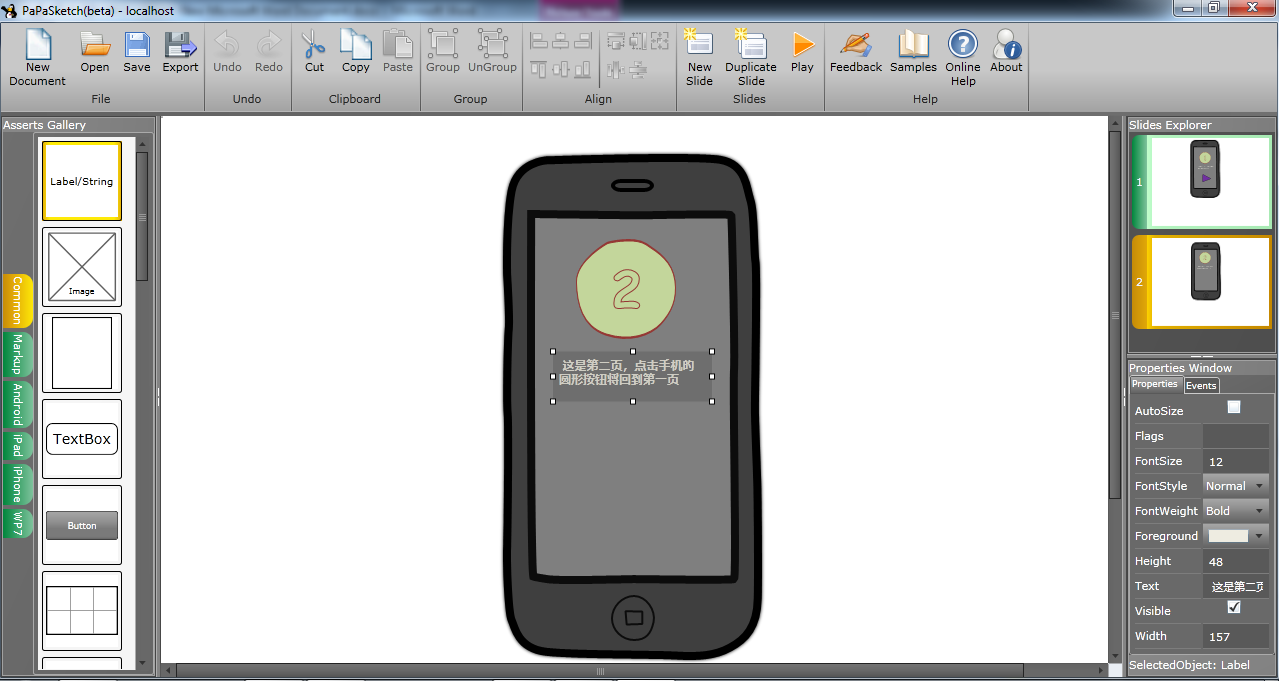
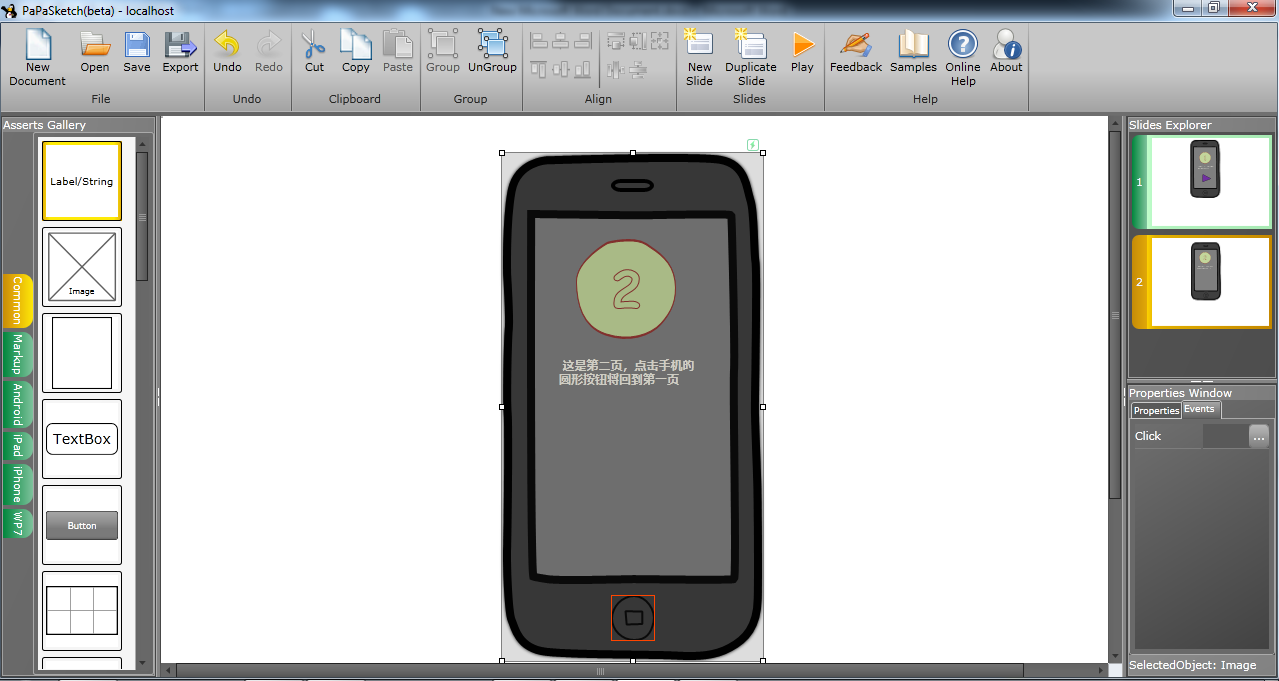
接下来我们点击工具栏上的”Duplicate Slide”,把当前幻灯片复制一份,把圆形图标的”1”换成”2” ,把中间的文字内容改成”这是第二页,点击下面手机的圆形按钮将回到第一页”,并把三角形的图标删除掉。最后我们看到第二页的界面如下:

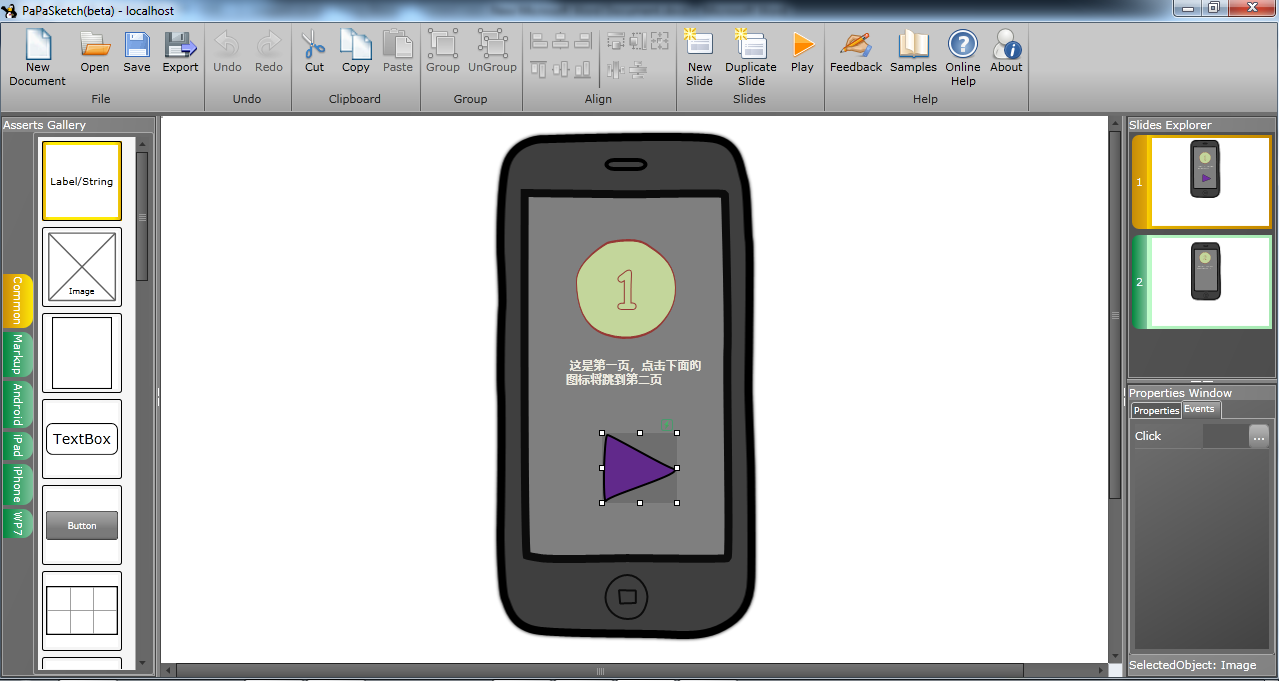
接下来我们要设计行为,先切换到第一张幻灯片,选中三角形图标,并把propertyGrid切换到Events页面,我们看到的界面如下:

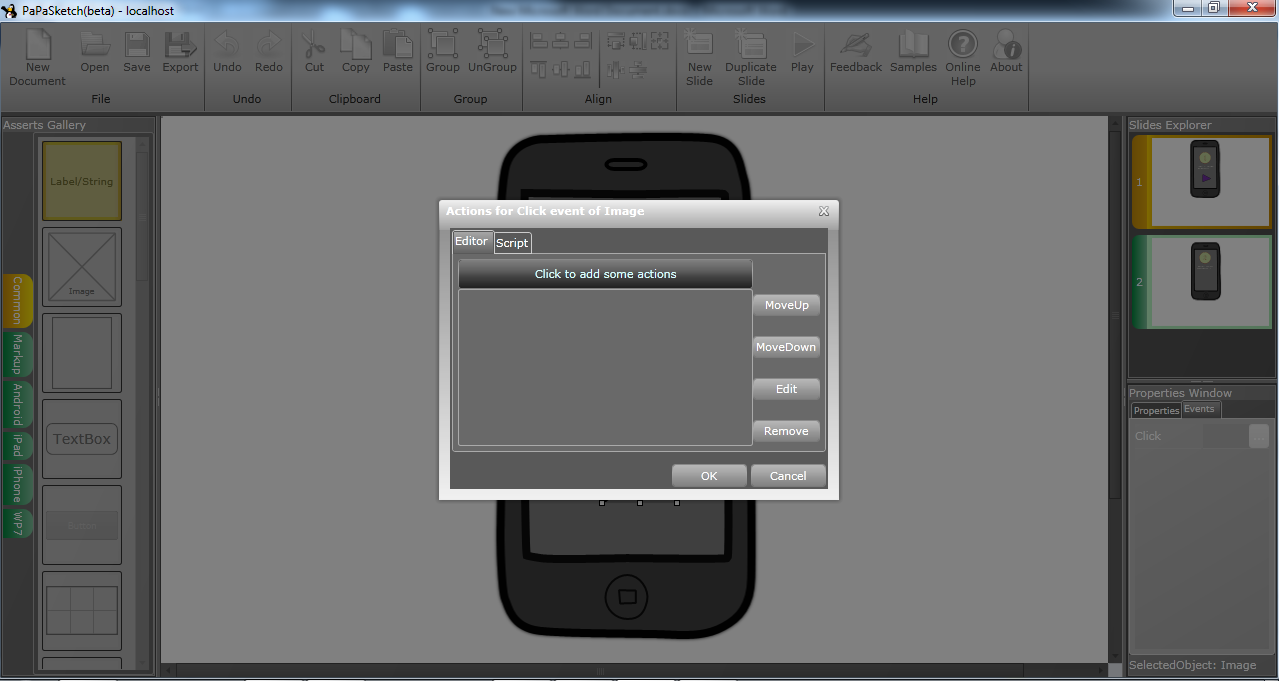
在propertyGrid上,我们点击”Click”事件右边的button,会出现一个对话框,界面如下:

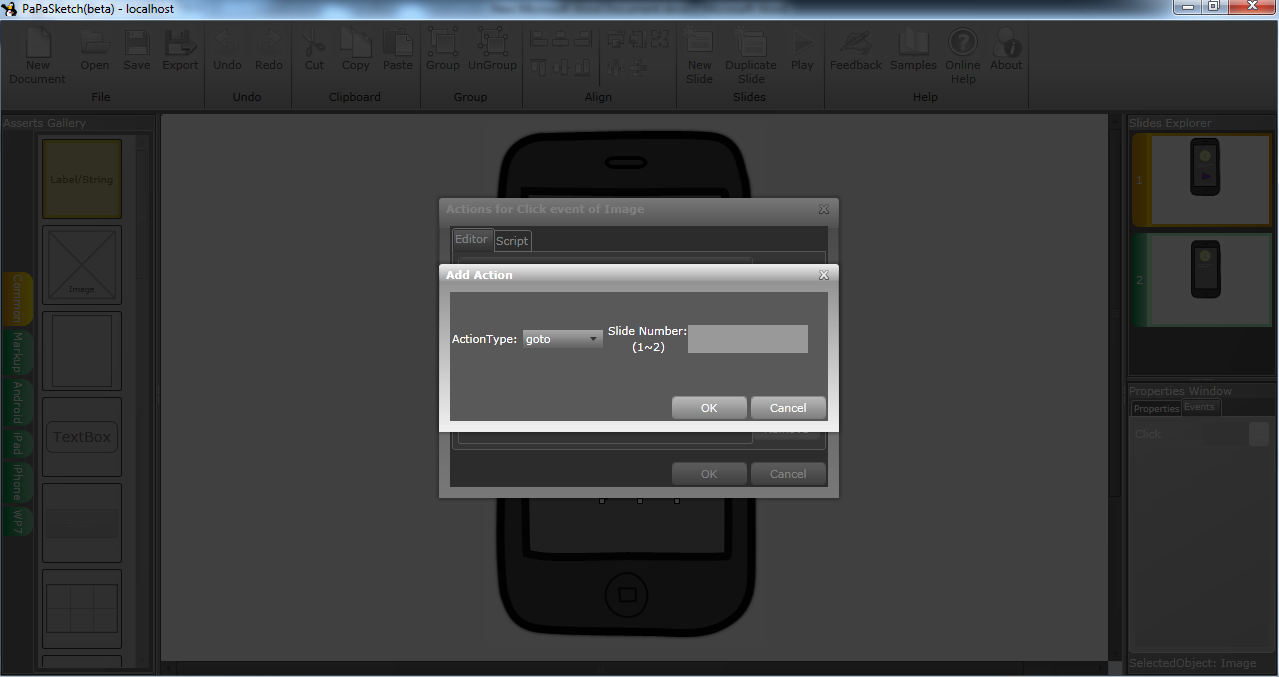
点击最上面的大按钮,出现另外一个对话框,如下:

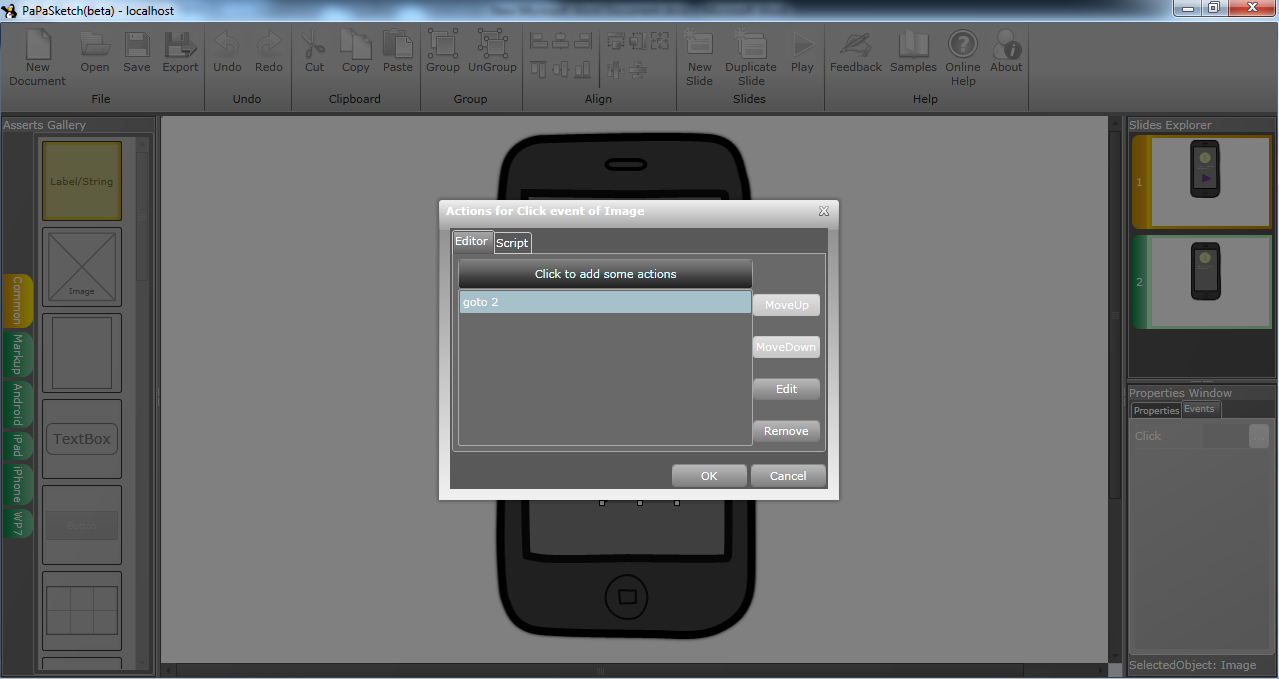
这个对话框的左边是一个comboBox,它里面列着所有的Action,默认是Goto。Goto是指跳转到其它幻灯片,右边的TextBox中需要输入幻灯片的序号。我们在textBox中输入”2”,然后点击Ok,回到前面的对话框,看到的界面如下:

在这个对话框中间,是一个listbox,我们看到有一个action: Goto 2。一个事件中可以有多个action,这些action按顺序排好,从前到后依次执行。我们可以通过右边的按钮修改、删除,或者调整这些action的顺序。我们这个例子中,只有一个action,无需调整,直接点击”Ok”,关闭对话框.接下来我们为第二页幻灯片的手机的圆形按钮设置Action,首先要选中那个圆形按钮。由于这个圆形按钮和手机是组合在一起的,所以必须先选中手机,然后点击圆形按钮,才能选中它。选中它时,出现的是一个橙色的框。如下图:

同样,我们点击PropertyGrid的”Click”事件右边的Button,给这个按钮设置一个内容为”goto 1”的Action,表示点击这个按钮后,就跳转到第一张幻灯片。
至此,我们所有界面和行为都设计完成了,现在点击工具栏上的”Play”,就会全屏运行幻灯片,点击三角形图片,就会跳到第二张幻灯片,点击圆形按钮,就回到第一张幻灯片。
PapaSketch还有其它Action,设置方式和goto一样,只是运行起来的表现不同,我们在后面介绍. |
|