|
|
-----------------------------------------------------------------------
Axure RP 6 Beta版新增功能介绍
http://www.hiaxure.com/thread-2121-1-1.html
-----------------------------------------------------------------------
刚刚得知了Axure出了6,虽然还是Bata版本,还是立刻下来尝试了一下,纯英文界面对我来说困难重重,咬牙上咯

手绘模式
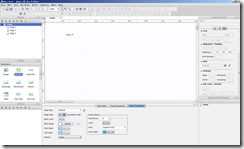
非常喜欢Mockups的手绘模式,歪歪曲曲的很带感,原先axure需要靠插件包来完成,现在直接添加了该功能,一开始还找了找才发现如何使用

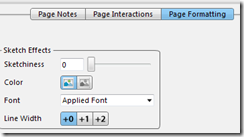
这里的Sketchness就是手绘的扭曲程度(自创翻译....),越高则歪的越厉害.
button在20的情况下

100的时候

这个值是针对整个页面生效的,另外值得一提的是这个PageFormatting设置,用来控制整页的部分样式,原先版本中,整体控制只有pageload,现在可以设置一个高层次的样式啦,这个后面会在说道.
新的动作编辑界面
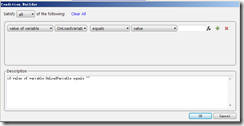
Axure的另一大特点是封装了部分js和css,动作编辑界面则是可以通过图形界面的方式设置页面动作,非常方便的提供了非编程人士设计交互界面,当然有些javascript基础的人使用起来会更加得心应手

我满怀期待的在other里面写了个alert(1);....结果不出意料,不支持...
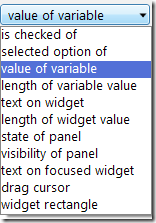
注意上面的addcondition里面可以添加条件哦,太小了估计会被很多新用户漏看了,另外为什么不支持在执行部分进行条件判断啊~~~这个不知道是否可以在未来版本实现

现在的条件判断方式多只吃了不少咯,例如很多关于panel的判断等, 

  css-style模式
页面样式本应遵循css的模式管理,在早期版本中,每个控件的样式是独立的,其实并不利于使用者统一处理,在新版本中,加入了统一style管理的方式

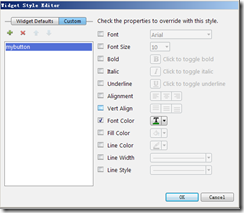
首先,控件原型的样式可以开放编辑,就是点击
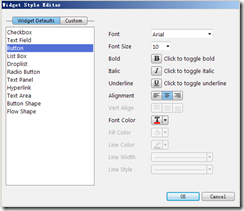
 ,界面如下
,界面如下

左侧每一项代表一类控件,页面上所有的同类控件均会默认按照此处的样式显示,例如图中我把button的fontcolor改为了红色,那么所有页面的button都会显示为红色,除了特殊指定了style
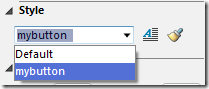
custom标签为自定义的样式组,例如我新建了个叫做mybutton的,并将文字改为绿色,那么在需要用绿的按钮上,将
 这样设置,就会使用mybutton样式,而不是使用默认的样式拉~
这样设置,就会使用mybutton样式,而不是使用默认的样式拉~

整页风格

这个整页风格是相当方便的一套管理方式,话说axure6真是把各种样式都抽象到一个比较高的层次上,非常的方便,非技术人员,也可以多少了解一些css的运作模式,这里几项设置会应用于该页面,另外这里也是可以自定义不同的整页风格哦,点击这里的小A图标
 ,在下面的界面中,default尽量不要改,如果有需要新增就好了,这样可以n个页面用一个风格,m个页面另一套风格拉,改动起来也非常方便
,在下面的界面中,default尽量不要改,如果有需要新增就好了,这样可以n个页面用一个风格,m个页面另一套风格拉,改动起来也非常方便

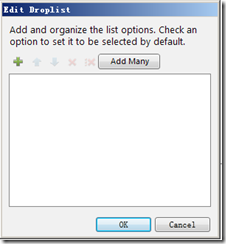
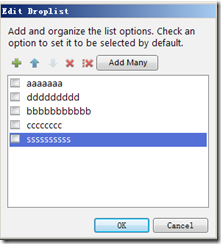
新的数组添加列表方式

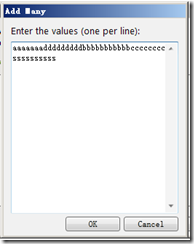
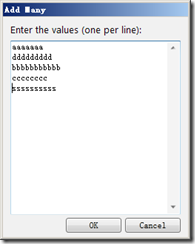
不得不说dropdownlist中新的添加项方式,非常人性化,很便于爱好复制粘贴的同学~通过AddMany,我们可以粘一大长串东西进去,只需要为每一个项回车一下,就会自动生成很多选项拉
 ->回车啊回车->
->回车啊回车->
 ->OK,大功告成->
->OK,大功告成->

暂时先玩到这么多,回头有新的发现在补充哈
很nb的手绘登录框,哈哈,仅供娱乐

|
|